BRE03
JavaScript : Exercices de manipulation du DOM
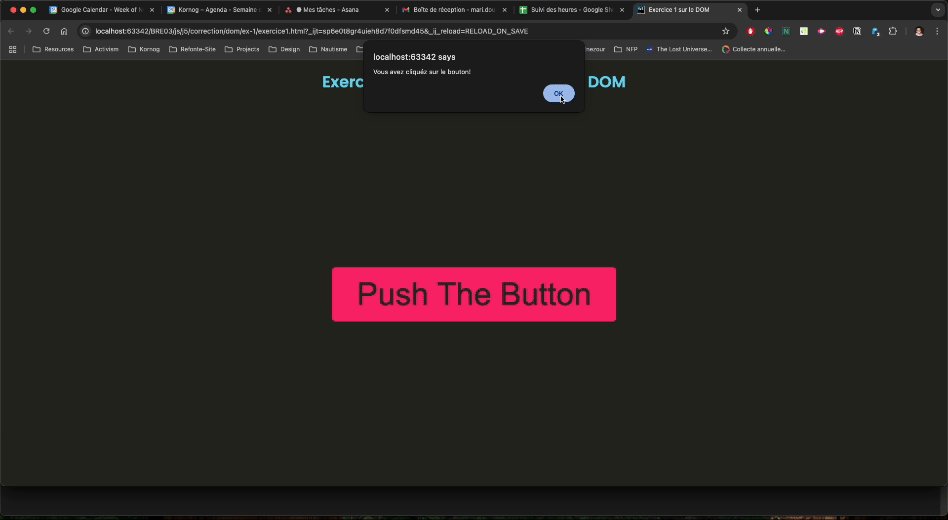
Exercice 1 : réagir à un clic
Faites en sorte que lorsque l’on clique sur le bouton, cela affiche une alerte qui dit “Vous avez cliqué sur le bouton”.
Rendu attendu

Exercice 2 : modifier le style
Faites en sorte que lorsque vous cliquez sur le bouton, le texte du <h2> s’affiche en violet.
Attention, pensez bien à mettre tout votre code dans l’event listener d’un event DOMContentLoaded (vous aviez un exemple dans le premier exercice)
Rendu attendu

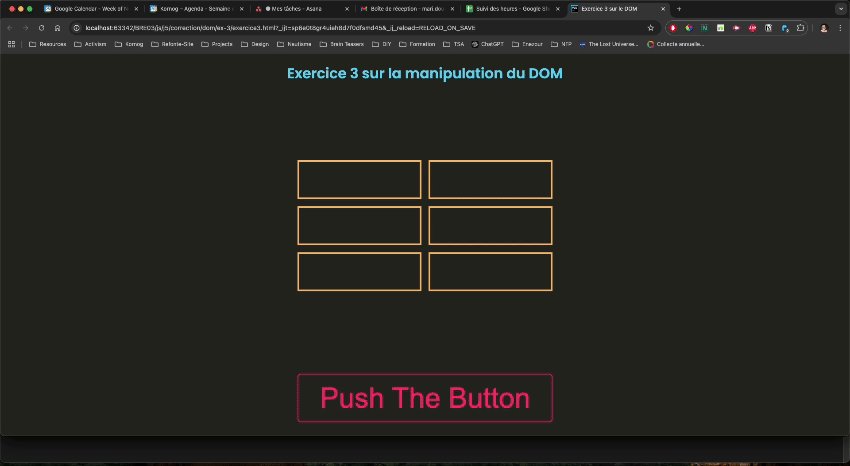
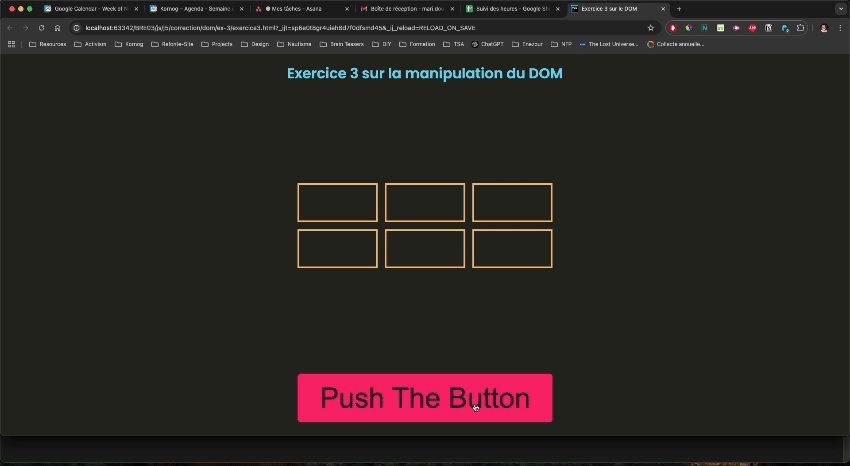
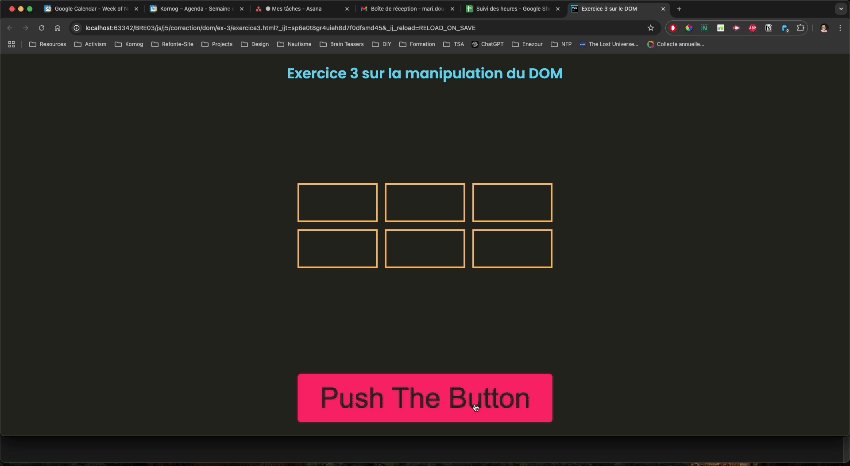
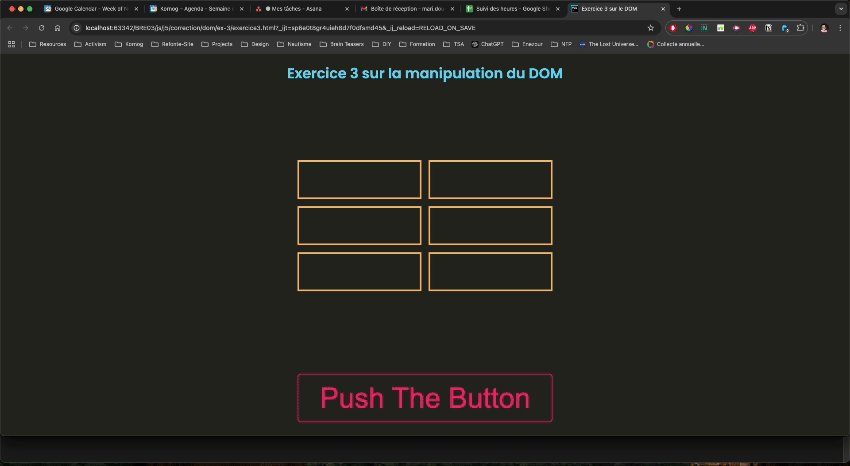
Exercice 3 : modifier une classe
Faites en sorte que lorsque vous cliquez sur le bouton la section#grid ait la classe grid-3.
Attention, pensez bien à mettre tout votre code dans l’event listener d’un event DOMContentLoaded (vous aviez un exemple dans le premier exercice)
Rendu attendu

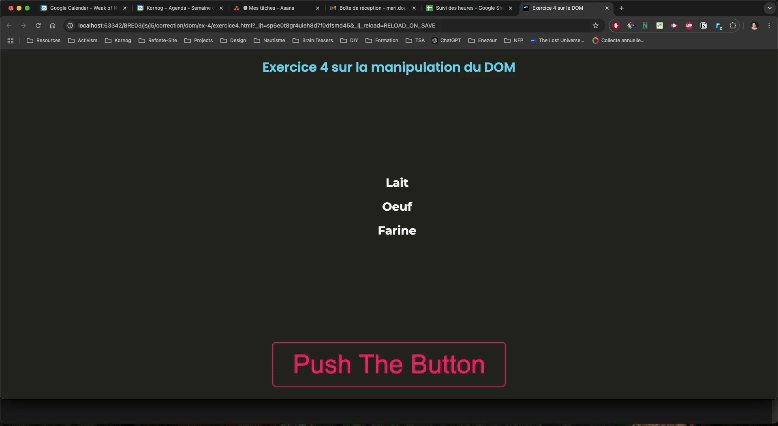
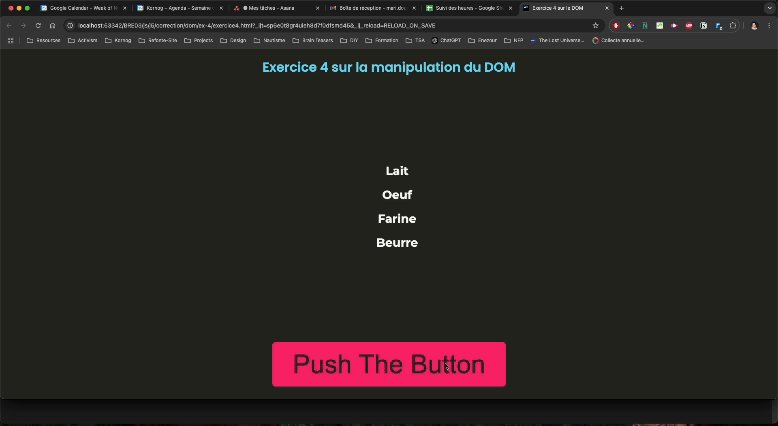
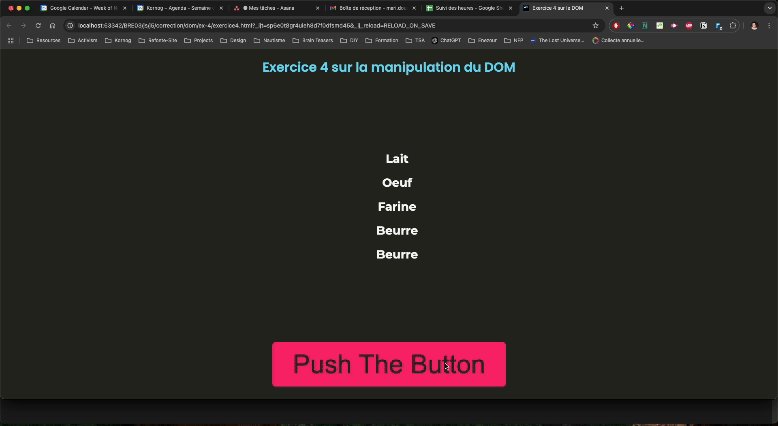
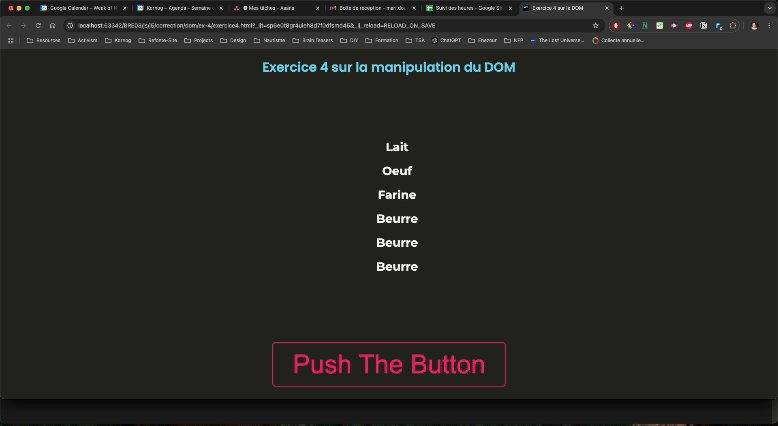
Exercice 4 : créer du HTML
Faites en sorte que lorsque vous cliquez sur le bouton un <li> contenant le mot “Beurre” s’ajoute à la fin du ul#crepe.
Attention, pensez bien à mettre tout votre code dans l’event listener d’un event DOMContentLoaded (vous aviez un exemple dans le premier exercice)
Rendu attendu