BRE03
JavaScript : Exercices de manipulation des formulaires
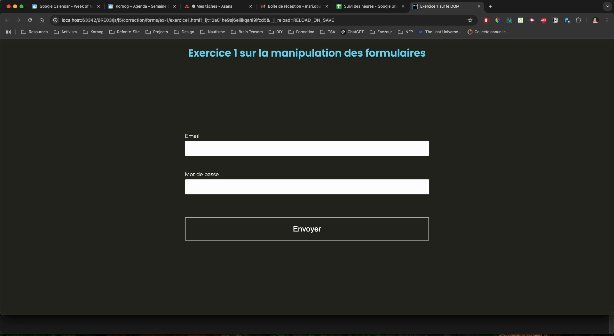
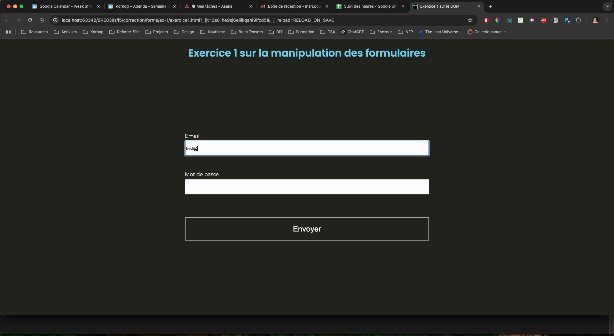
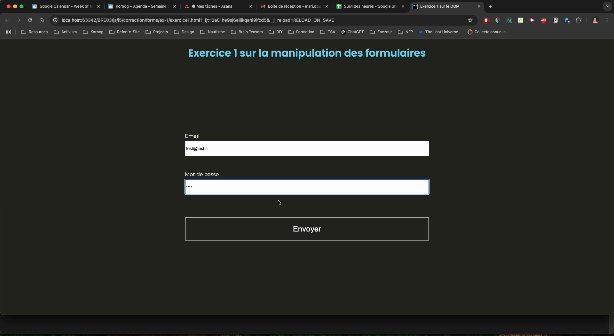
Exercice 1 : réagir à la soumission d’un formulaire
Faites en sorte que lorsque le formulaire est soumis, vous affichiez une alerte qui annonce : “Le formulaire a été soumis !”
Rendu attendu

Exercice 2 : réagir à la modification d’un champ
Faites en sorte que lorsque votre champ de saisie de texte change, le contenu du champ textarea s’affiche dans le p.
Rendu attendu

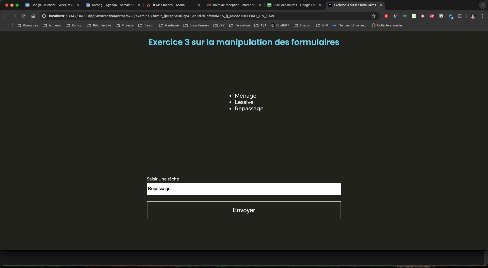
Exercice 3 : modifier le HTML en fonction d’un formulaire
Faites en sorte que lorsque vous soumettez le formulaire, votre script ajoute un li contenant votre nouvelle tâche à la suite de l’ul#taskList.
Rendu attendu

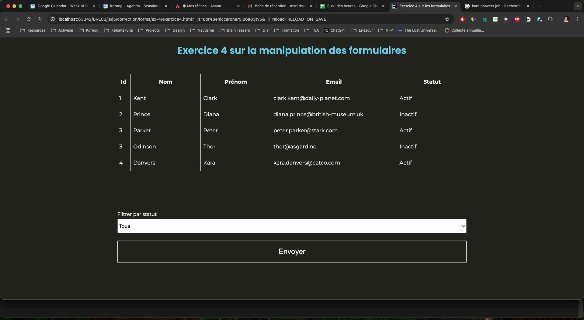
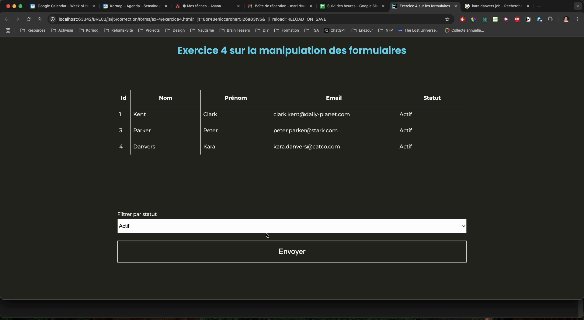
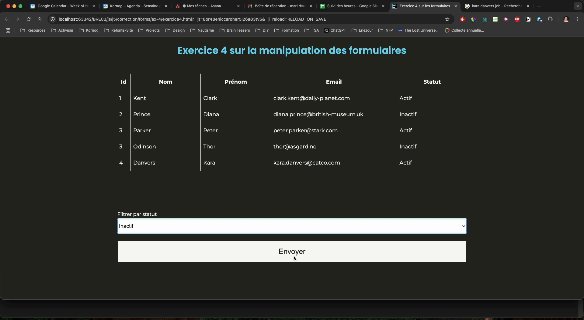
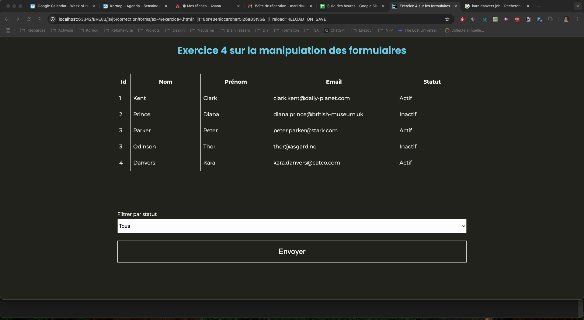
Exercice 4 : créer un filtre de contenu
Faites en sorte qu’à la soumission du formulaire, votre script filtre les rangées de la table :
- Toutes : toutes les rangées sont affichées
- Actif : seules les rangées avec le statut Actif sont affichées
- Inactif : seules les rangées avec le statut inactif sont affichées
Rendu attendu