BRE03
Exercice 1 : prendre en main le localStorage et sessionStorage
Les fichiers
HTML
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Exercice 1 JSON et Storage</title>
</head>
<body>
<script type="application/javascript" src="index.js"></script>
</body>
</html>
JS
document.addEventListener("DOMContentLoaded", function(){
let name = "Harry Bow";
});
Consignes
Étape 1 :
Commencez par faire en sorte de stocker la variable name dans le localStorage et le sessionStorage.
Étape 2 :
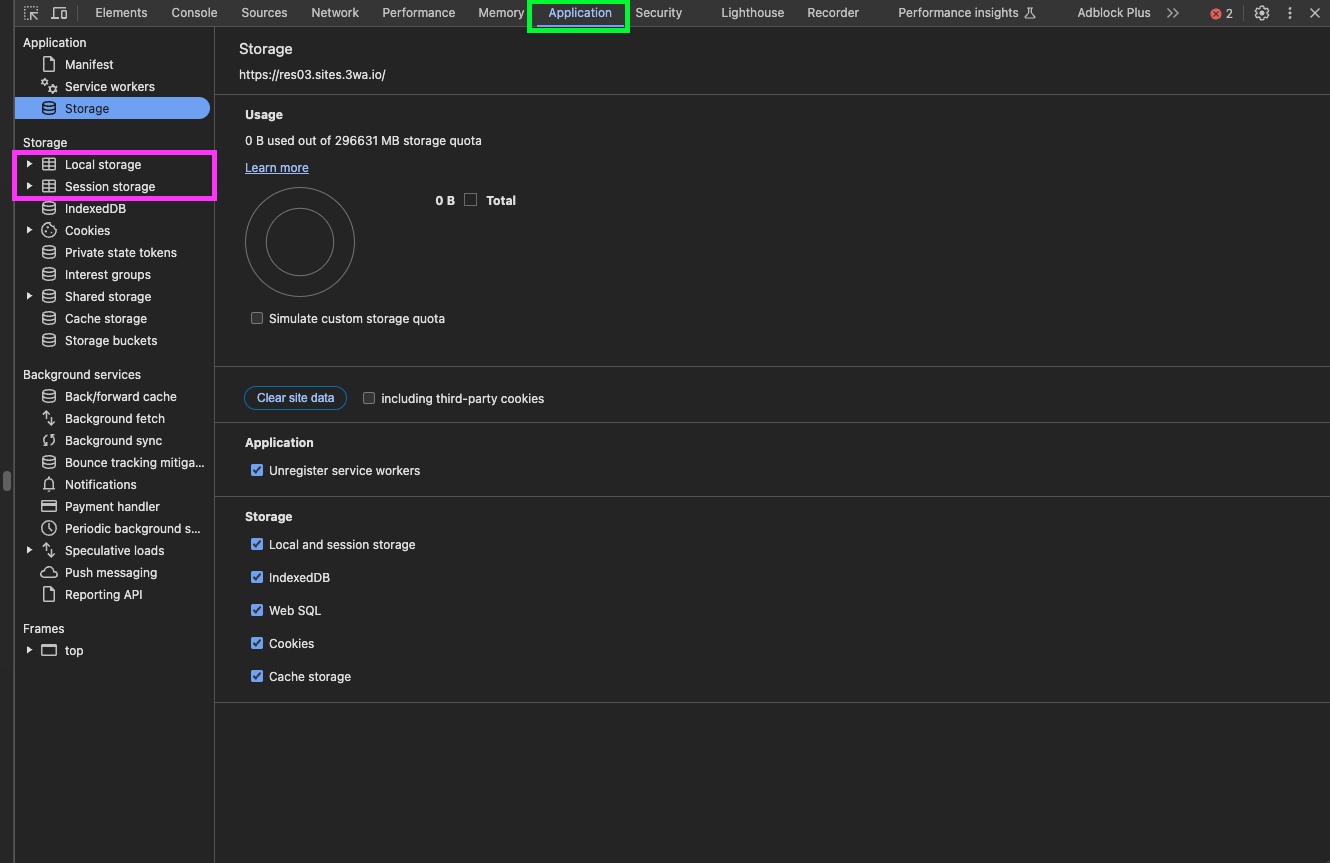
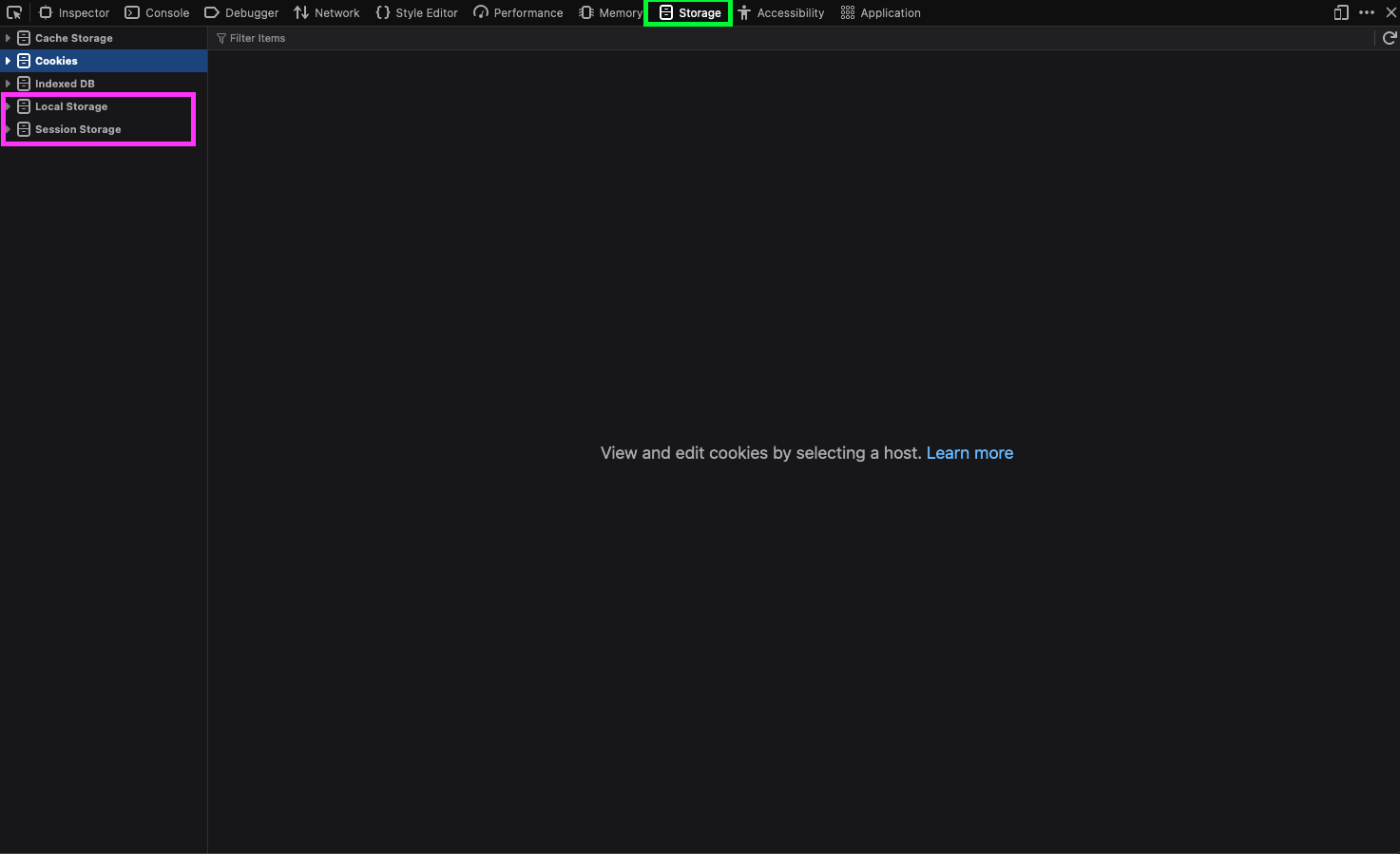
Dans les outils de développement de votre navigateur, vous pouvez visualiser l’état du localStorage et sessionStorage :
Chrome

Firefox

Étape 3
Rechargez votre page : votre donnée est toujours en place dans les deux storage.
Étape 4 :
Fermez votre onglet puis ouvrez-en un nouveau sur la même page : seul le localStorage est encore là.