BRE03
Exercice 2 : stocker et charger des données simples
Les fichiers
HTML
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Exercice 2 JSON et Storage</title>
</head>
<body>
<script type="application/javascript" src="index.js"></script>
</body>
</html>
JS
document.addEventListener("DOMContentLoaded", function(){
});
Consignes
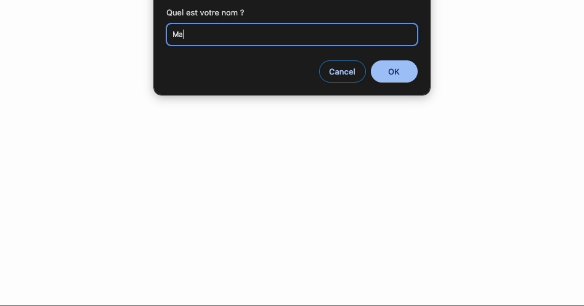
Faites en sorte que si la donnée username n’existe pas dans le sessionStorage, vous demandiez à l’utilisateur/utilisatrice de saisir son nom via un window.prompt, ensuite, sauvegardez ce nom dans le sessionStorage.
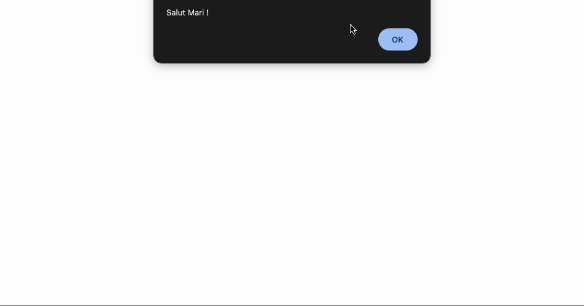
Si la valeur username existe déjà, affichez là dans un window.alert.
Démo