BRE03
Jour 2 : require et formulaires
Les contenus du cours BRE03 Web Dev Course © 2024 par Mari Doucet sont sous licence CC BY-NC-SA 4.0
Le format .phtml
À partir de maintenant nos projets vont utiliser plusieurs fichiers, nous allons donc faire la différence entre :
- les fichiers qui contiennent du HTML et du PHP qui auront le format
.phtml. - les fichiers qui contiennent uniquement du PHP qui auront le format
.php.
Require
require est une fonctionnalité native de PHP qui permet d’injecter le code d’un fichier dans un autre.
Pour l’instant, vous allez surtout l’utiliser pour afficher le contenu de vos templates (les fichiers .phtml) depuis vos fichiers .php.
Au fur et à mesure des nouveaux modules, vous l’utiliserez pour des nouvelles choses.
Fonctionnement de require
Utiliser require c’est assez simple :
require "chemin/du/fichier.phtml";
Donc si par exemple, vous avez un fichier home.phtml dans un dossier templates :
require "templates/home.phtml";
Lorsque require injecte le contenu d’un fichier, le code dans le fichier injecté a accès au code déclaré avant lui mais pas celui déclaré après :
template.phtml
<h1>
<?= $title ?>
</h1>
<p>
<?= $content ?>
</p>
Si votre fichier index.php ressemble à ceci :
index.php
$title = "Le titre de la page";
require "template.phtml";
$content = "Le contenu de la page";
Votre titre va bien être injecté, mais votre contenu, déclaré après le require n’est pas disponible dans template.phtml.
Vous devez modifier votre fichier comme ceci pour faire fonctionner le code :
index.php
$title = "Le titre de la page";
$content = "Le contenu de la page";
require "template.phtml";
Comment organiser un projet PHP
Pour démarrer un projet PHP, vous avez besoin de l’architecture de dossiers et fichiers suivante (elle évoluera au fur et à mesure que vous apprenez de nouvelles notions) :
- assets
- styles
- javascript
- controllers
- templates
index.php
assets
assets c’est le dossier qui contiendra vos fichiers SASS, CSS et JavaScript.
controllers
controllers c’est le dossier qui contiendra vos fichiers de logique PHP, donc vos fichiers .php, à l’exception de votre index.php qui sera toujours à la racine de votre projet.
templates
templates c’est le dossier qui contiendra vos templates qui contiennent votre code HTML, donc vos fichiers .phtml.
index.php
index.php est l’unique fichier d’entrée de votre site, c’est le seul fichier que vous allez lancer (run sur l’IDE et sur VS Code).
Exercice d’utilisation de require
Lien des consignes de l’exercice sur require
Les formulaires en PHP
method et action
<form method="" action="">
</form>
En HTML, un <form> possède deux attributs qui nous intéressent particulièrement côté PHP, la method et l’action.
La method peut prendre deux valeurs : get ou post (si vous mettez une méthode qui n’existe pas ou bien si vous ne précisez pas de méthode, get sera utilisé).
get et post correspondent à la méthode HTTP qui sera utilisée pour appeler le fichier ou l’URL précisé dans l’action.
<form method="get" action="contact.php">
</form>
Dans l’exemple ci-dessus, le formulaire enverra ses infos au fichier contact.php avec la méthode get.
<form method="post" action="controllers/create-user.php">
</form>
Dans cet exemple, le formulaire enverra ses infos au fichier controllers/create-user.php avec la méthode post.
Sauf en cas de formulaire de recherche, vos formulaires devraient utiliser la méthode post.
Récupérer les informations d’un formulaire
Ce qui nous intéresse côté PHP, ça va être de récupérer les informations du formulaire pour en faire autre chose plus tard (sauvegarder dans une base de données, envoyer un message, envoyer à une API, …).
Lorsqu’un formulaire est soumis, les valeurs du formulaire sont envoyées au serveur PHP et notre code peut y accéder dans deux variables différentes :
$_GETest un tableau associatif qui contient les valeurs envoyées par un formulaire avec la méthodeget$_POSTest un tableau associatif qui contient les valeurs envoyées par un formulaire avec la méthodepost
index.html
<form method="post" action="test.php">
<input type="text" name="textName" id="textId" />
<button type="submit">Envoyer</button>
</form>
test.php
<?php
print_r($_POST);
?>

Les clés des tableaux associatifs $_GET et $_POST correspondent aux attributs name des champs du formulaire HTML.
Cas particulier : les checkboxes multiples
<form method="post" action="test.php">
<h1>
Sélectionnez vos 3 couleurs préférées :
</h1>
<label for="yellow">
Jaune
</label>
<input type="checkbox" id="yellow" name="color[]" value="jaune">
<label for="blue">
Bleu
</label>
<input type="checkbox" id="blue" name="color[]" value="bleu">
<!-- ... -->
<button type="submit">Envoyer</button>
</form>

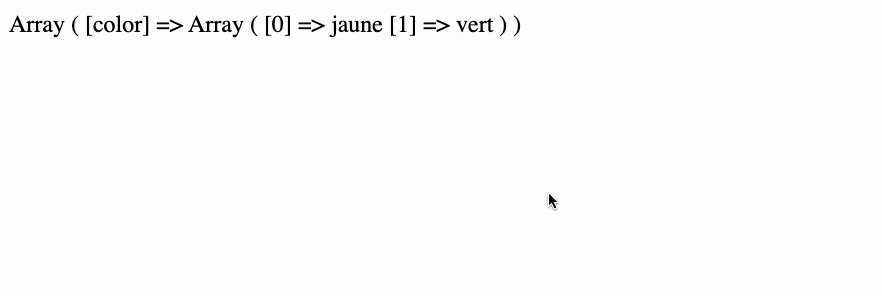
Dans le cas de checkboxes multiples, votre PHP recevra un tableau des checkboxes sélectionnées.
Exercices d’utilisation des formulaires
Lien des consignes des exercices sur les formulaires
L’autre usage de $_GET : les urls
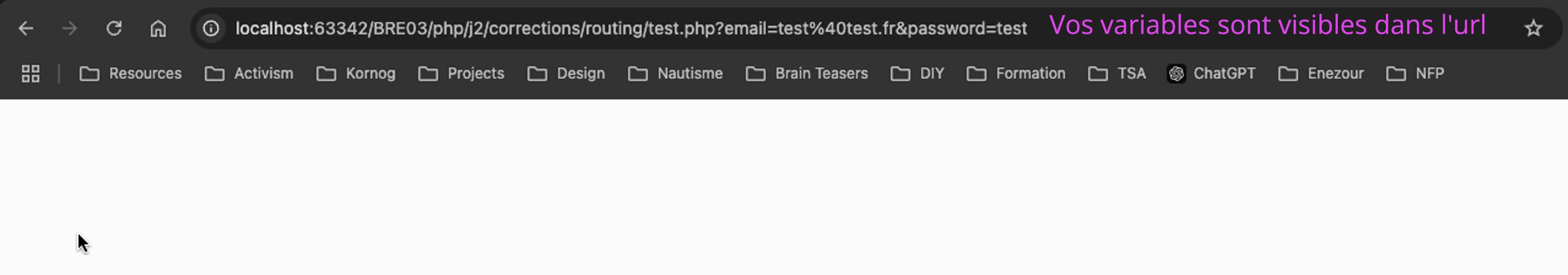
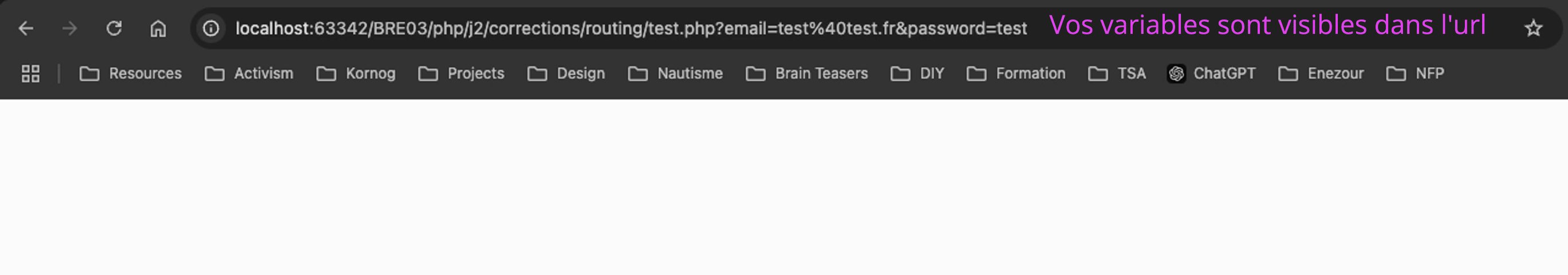
Une différence entre getet post c’est que lorsque vous utilisez la méthode get les champs de votre formulaire vont apparaitre dans l’URL.

Ce qui nous interesse c’est surtout que la variable $_GET en PHP nous permet de récupérer les paramètres passés dans l’URL.
Par exemple si l’URL de votre page est test.php?name=Hugues&age=98, les variables seront disponibles dans $_GET pour votre page test.php :
echo $_GET["name"]; // Hugues
echo $_GET["age"]; // 98
Cela va vous permettre de transmettre des informations d’une page à l’autre dans vos liens :
<a href="index.php?page=a-propos">Lien vers la page À propos</a>
<a href="index.php?page=article&article_id=21">Lien vers un article</a>
Vous allez même pouvoir rendre certains liens dynamiques :
<?php
$article_id = 42;
?>
<a href="index.php?page=article&article_id=<?= $article_id ?>">Lien vers un article</a>
Exercice de routing
Lien des consignes de l’exercice de routing