BRE03
Développer un thème WordPress
Les contenus du cours BRE03 Web Dev Course © 2024 par Mari Doucet sont sous licence CC BY-NC-SA 4.0
Installer WordPress
Le tuto officiel (en anglais) est disponible ici
Télécharger WordPress
Vous trouverez le zip de WordPress à cette adresse, téléchargez le et dezippez-le.
Créer la base de données
Créez une base de données pour votre site WordPress dans votre PHPMyAdmin.
wp-config
Dans le dossier de WordPress, trouvez le fichier wp-config-sample.php et renommez-le wp-config.php. Remplissez-le ensuite avec les informations de votre base de données.
Le préfixe de votre base sera bre03_.
Placer le dossier au bon endroit
Placez votre dossier WordPress dans le dossier dans lequel vous placez habituellement vos projets PHP (dossier www sur WAMP, dossier sites sur l’IDE, etc).
Lancer l’installation
Pour lancer l’installation, rendez-vous sur l’URL sur laquelle le dossier de wordpress est installé (http://localhost:80/wordpress ou http://prenomnom.sites.3wa.io/wordpress par exemple).
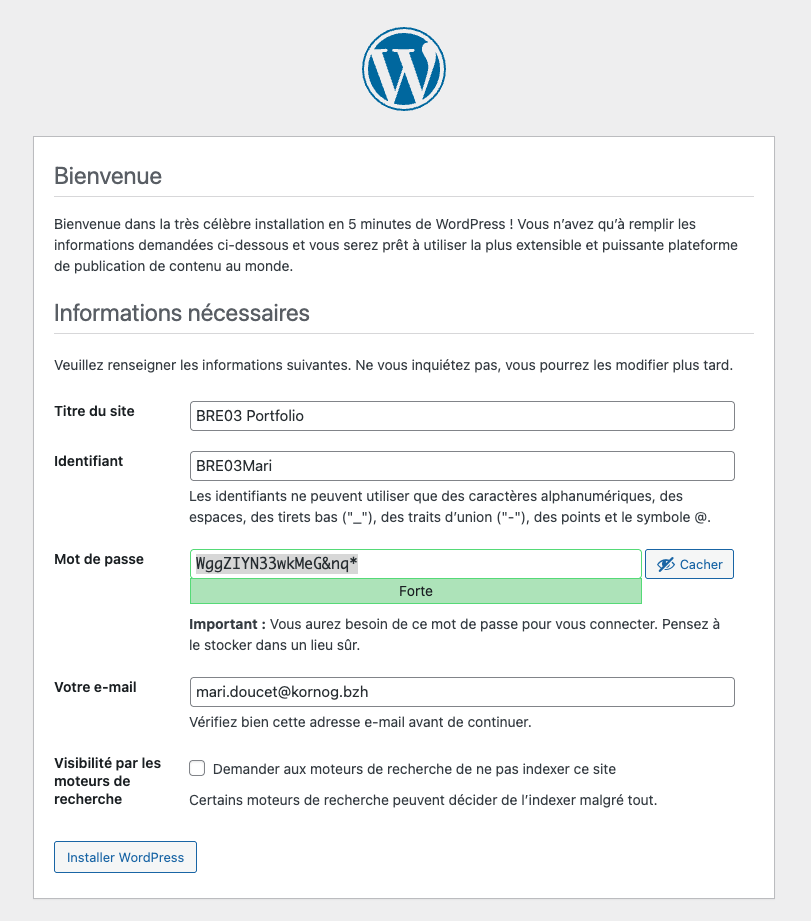
On va ensuite vous demander de choisir une langue, choisissez le français, puis vous allez devoir saisir des informations sur une page qui ressemble à celle-ci :

Notez bien votre identifiant et votre mot de passe, ils vous permettront d’accéder à l’administration du site (si vous les perdez il faudra tout refaire).
Créer les bases du thème
Supprimer les thèmes existants
Das le dossier wp-content/themes supprimez les dossiers existants, gardez uniquement le fichier index.php.
Créer le dossier du thème
Créez un dossier bre03 dans le dossier wp-content/themes. À partir de maintenant, sauf indication contraire, vous travaillerez dans ce dossier.
Créez les fichiers nécessaires du thème
style.css
Créez un fichier style.css avec le contenu suivant :
/**
* Theme Name: BRE03
*/
index.php
Créez un fichier index.php que vous laisserez vide pour le moment.
functions.php
Créez un fichier functions.php que vous laisserez vide pour le moment.
Activation du thème
Rendez-vous sur la page wp-login.php de votre site, elle devrait ressembler à ceci :

Saisissez votre identifiant et votre mot de passe pour accéder à l’interface d’administration du site.
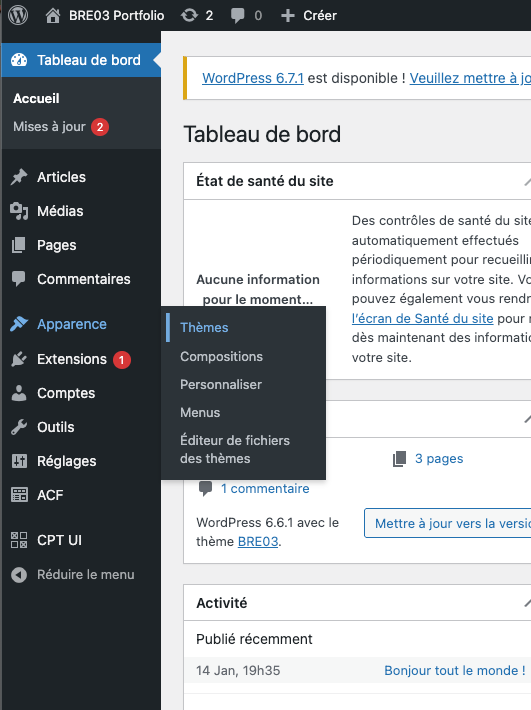
Rendez-vous sur la page de gestion des thèmes (Apparence > Thèmes) :

Ensuite, activez votre thème.
Configuration de base du site
Créer les pages
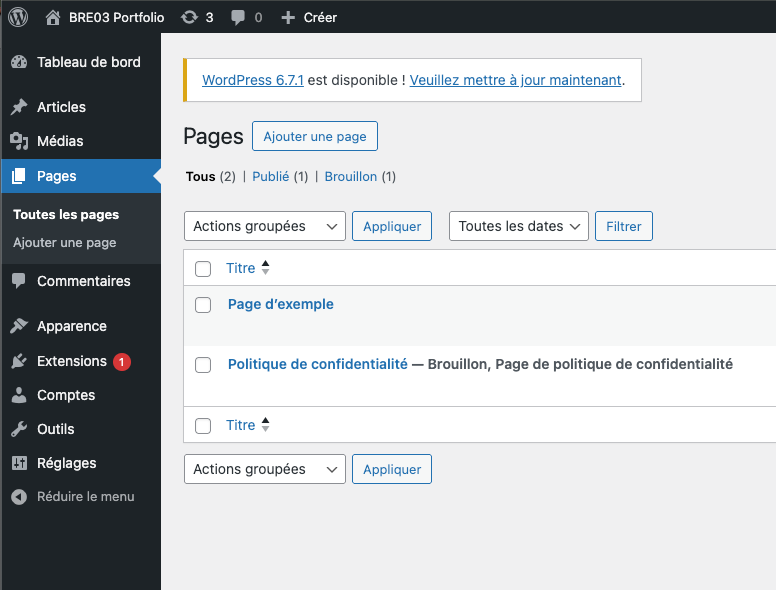
Rendez-vous dans l’onglet de gestion des pages du site :

Supprimez les pages présentes par défaut.
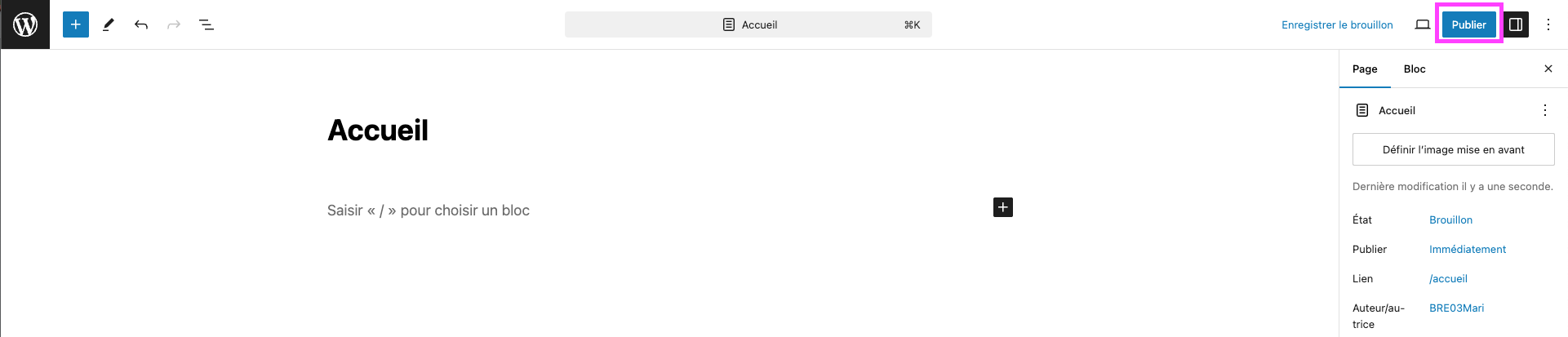
Ensuite, ajoutez 1 page avec le titre Accueil et publiez-la :

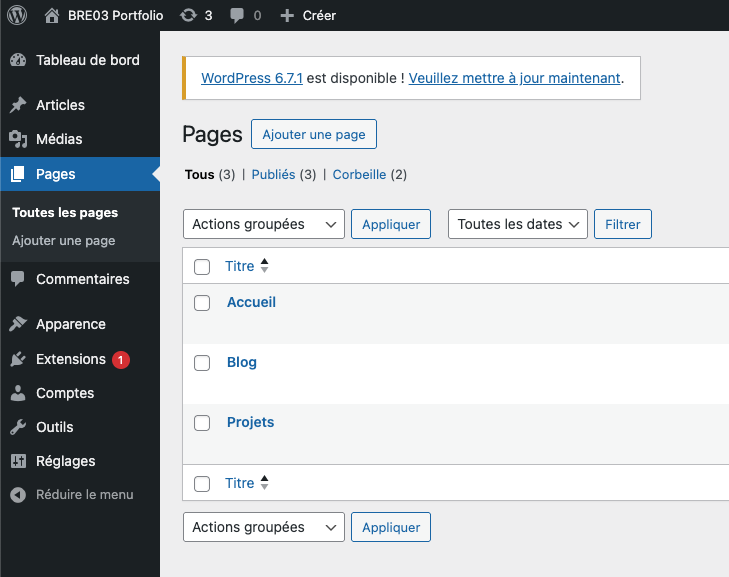
Puis faites de même pour une page Blog et une page Projets, à la fin cela devrait ressembler à ceci :

Donner leurs rôles aux pages
Nous allons maintenant indiquer au site quelle page sera la page d’accueil et quelle page sera celle de la liste de nos articles :
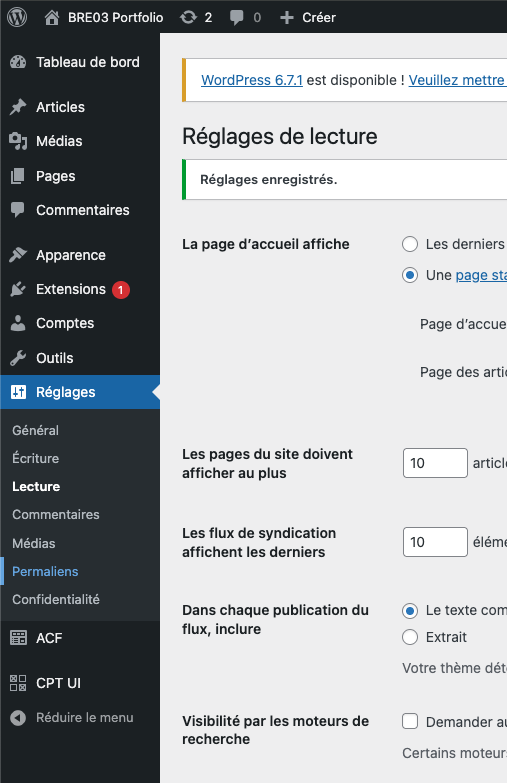
Rendez-vous sur l’onglet Réglages > Lecture :

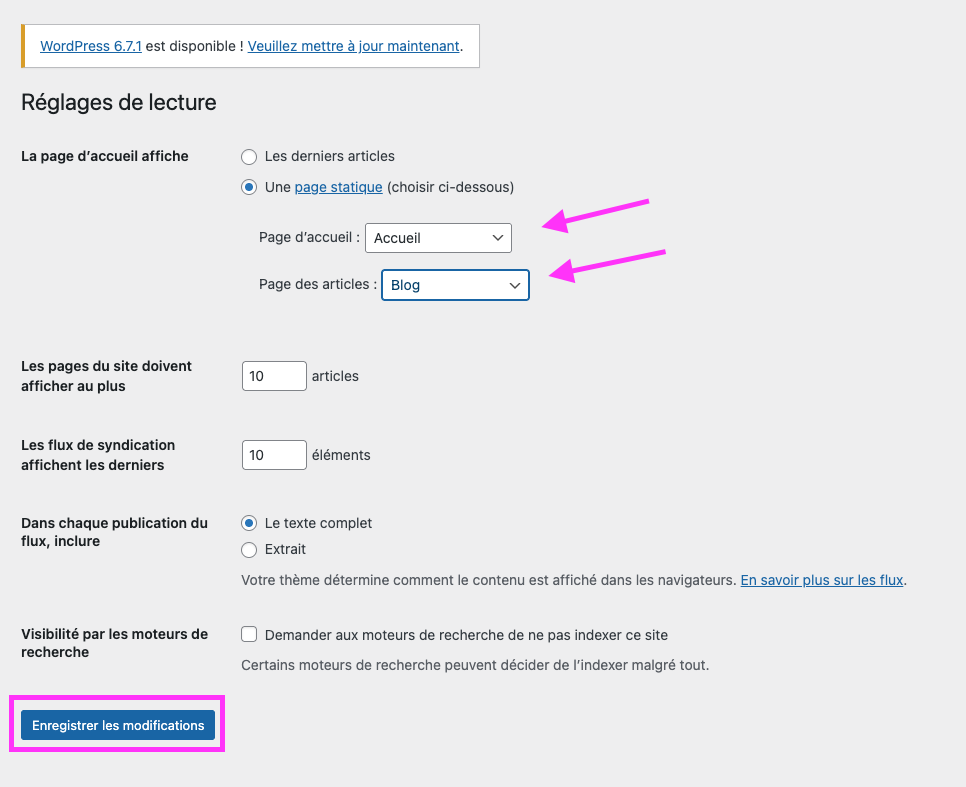
Indiquez que la page Accueil sera la page d’accueil et la page Blog, la page de liste des articles, enregistrez ensuite les modifications :

Gérer la structure des URLs du site
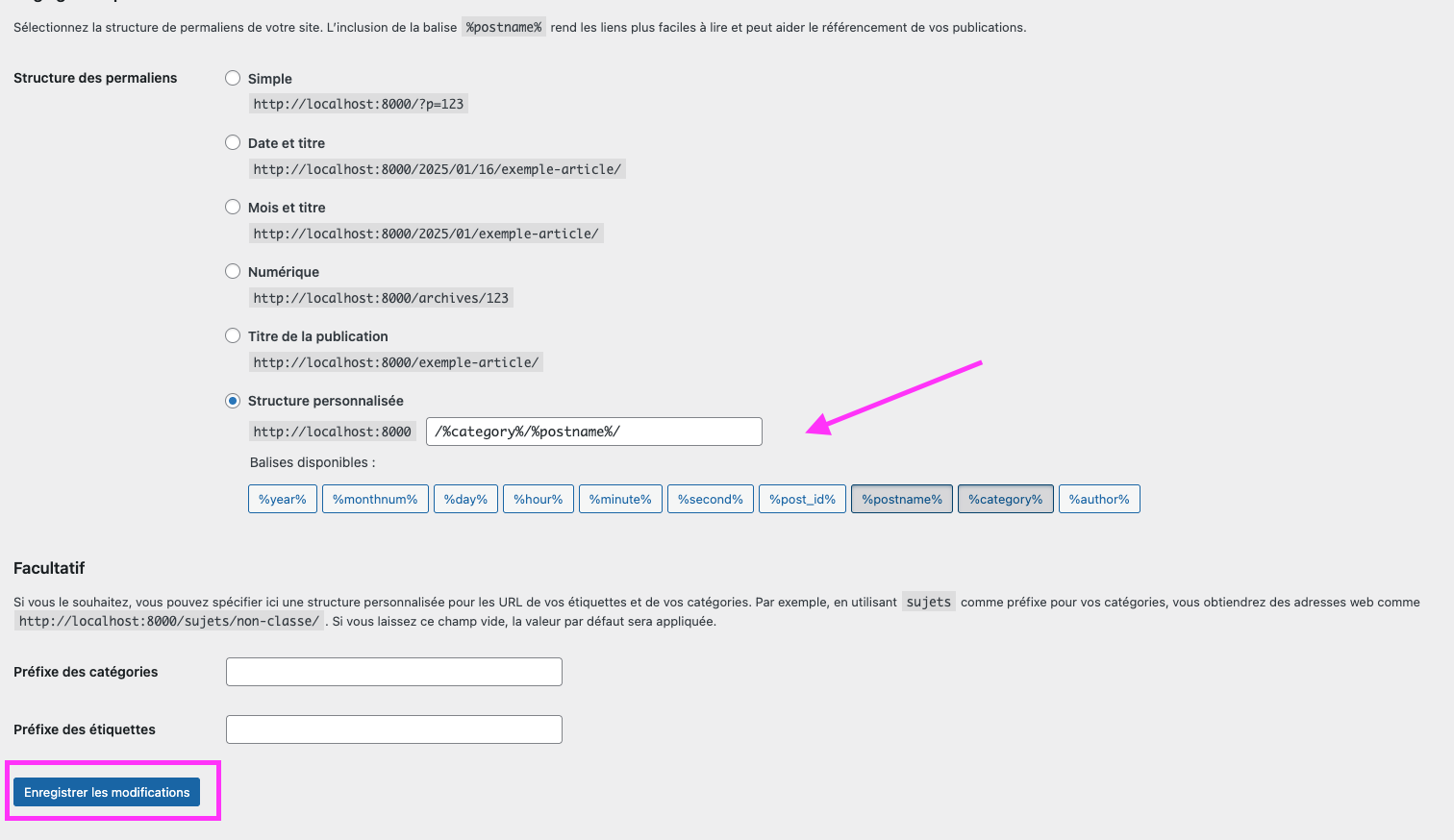
Nous allons ensuite indiquer au site la strcture que doivent avoir nos URLs. Rendez-vous sur l’onglet Réglages > Permaliens :

Indiquer que vous souhaitez une structure qui affiche la catégorie puis le nom du post et enregistrez les modifications :

Installer et activer les extensions
Pour travailler, nous allons avoir besoin de trois extensions :
- Classic Editor (qui nous permet de revenir à l’éditeur classique WordPress)
- Custom Post UI, qui nous permet de créer des types de publications en plus des pages et des articles
- Advanced Custom Fields qui nous permet d’organiser les informations de nos pages et projets
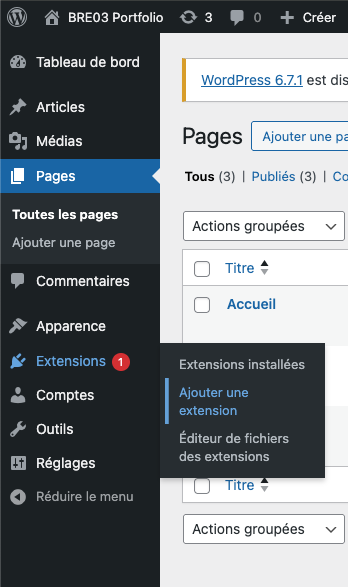
Rendez-vous sur l’onglet d’ajout des extensions :

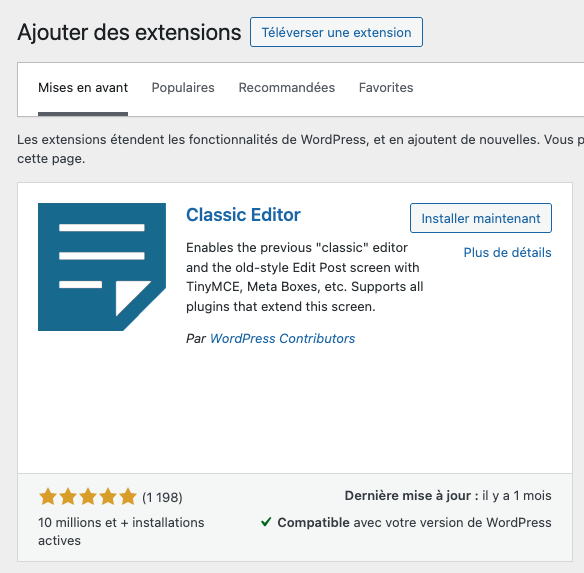
Puis installez et activez l’éditeur classique :

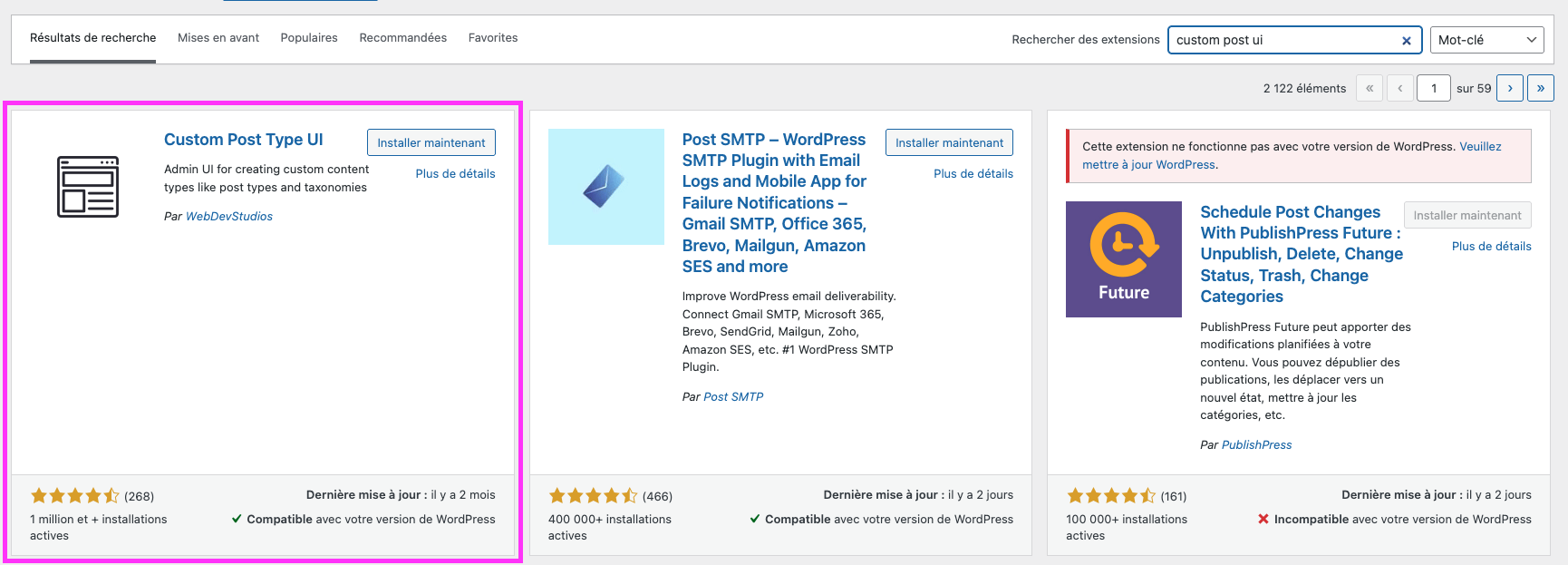
Puis Custom Post UI :

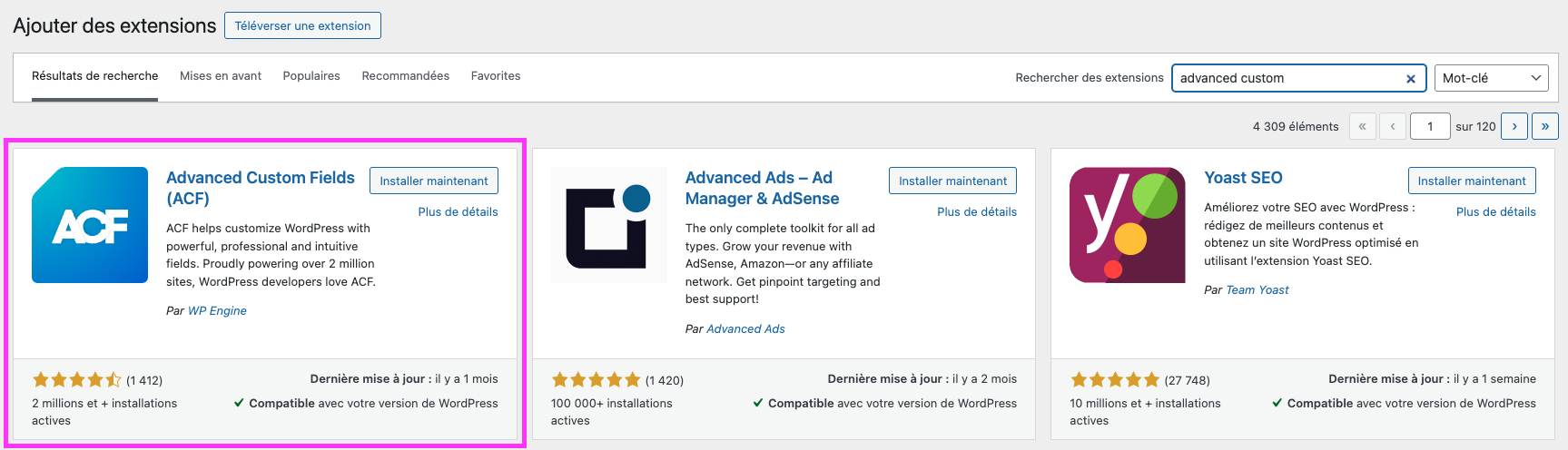
Puis Advanced Custom Fields :

Voilà, la base de notre installation est en place, nous allons pouvoir commencer à coder 😉
Créer nos fichiers de template
Dans le fonctionnement au coeur de WordPress, il y a entre autres un système de template automatiques. En pratique cela signifie que si votre fichier PHP a le bon nom, WordPress saura automatiquement quand l’utiliser.
Vous trouverez une explication plus détaillée de la hierarchie des temples (en français) ici.
💡 Les tutos WordPress de Capitaine WP sont de bonne qualité, et si le sujet du développement WordPress vous intéresse je les recommande 😊
Nous allons commencer par créer les fichiers de template de base de notre site à la racine du dossier de notre thème :
front-page.php
<?php
/* Je suis le template de la page d'accueil du site*/
home.php
<?php
/* Je suis le template de la page d'accueil du blog*/
page.php
<?php
/* Je suis le template par défaut des pages */
single.php
<?php
/* Je suis le template d'un article */
page-projets.php
<?php
/* Je suis le template de la page des projets */
single-projet.php
<?php
/* Je suis le template de détails d'un projet */
Ajouter le fichier de nos fonctions
Le fichier functions.php est un fichier require par WordPress automatiquement au chargement de votre thème. Le code que vous y placez est disponible partout. Nous allons nous en servir pour ajouter des fonctionnalités de WordPress à notre thème et pour y mettre nos fonctions de récupération de contenus.
Créez donc le fichier functions.php.
Notre layout par défaut
Le fichier index.php est celui que WordPress chargera par défaut s’il ne trouve pas de fichier de template approprié pour la page. Nous allons le remplir pour avoir un fichier de repli si jamais nous n’avons pas de template approprié (ça ne devrait jamais se produire mais c’est toujours bon de l’avoir en cas de bug).
Créer nos partials
Notre layout par défaut devra afficher une head, un header, un main avec le contenu de la page et un footer.
Pour faciliter le code et le debug nous allons isole les parties du layout qui seront répétées sur toutes les pages. Commencez par créer un dossier partials.
la head
Créez un fichier partials/_head.php avec le contenu suivant :
<head>
<meta charset="utf-8" />
<title>
</title>
<?php wp_head(); ?>
</head>
wp_head est une fonction qui permet à WordPress d’injecter le code dont il a besoin (par exemple, des scripts, du CSS et des meta).
le header
Créez un fichier partials/_header.php avec le contenu suivant :
<header>
</header>
le footer
Créez un fichier partials/_footer.php avec le contenu suivant :
<footer>
</footer>
<?php wp_footer(); ?>
wp_footer comme wp_head permet de charger des contenus automatiques de WordPress, les deux fonctions sont nécessaires pour le bon fonctionnement de votre site.
Le contenu de notre index
Voici le contenu de votre fichier index.php :
<!DOCTYPE html>
<html lang="fr">
<?php require "partials/_head.php"; ?>
<body>
<?php require "partials/_header.php"; ?>
<main>
<?php the_content(); ?>
</main>
<?php require "partials/_footer.php"; ?>
</body>
</html>
La fonction the_content est une fonction de base de WordPress qui permet d’afficher le contenu d’une page ou un article avec une mise en forme très minimale.
Nous avons maintenant de quoi afficher des pages par défaut avec une structure à peu près cohérente. Nous allons dupliquer cette strcture dans tous nos templates, sans le the_content. Mettez le contenu suivant dans tous vos templates (sauf l’index.php) :
<!DOCTYPE html>
<html lang="fr">
<?php require "partials/_head.php"; ?>
<body>
<?php require "partials/_header.php"; ?>
<main>
</main>
<?php require "partials/_footer.php"; ?>
</body>
</html>
Création d’un menu
Pour créer un menu administrable dans WordPress, il y a plusieurs étapes à accomplir.
- Créer avec du code un “emplacement” de menu
- Créer un menu dans l’interface d’administration
- Ajouter des pages au menu dans l’interface d’administration
- Afficher le menu avec du code dans notre partial
_header
Création d’un emplacement de menu
Dans votre fichier functions.php, vous allez créer un emplacement de menu avec le code suivant :
/* Je crée l'emplacement de menu pour mon thème */
register_nav_menu("Primary", "Le menu principal du site");
Vous trouverez la documentation de register_nav_menu (en anglais) ici.
Créer un menu dans l’interface d’administration
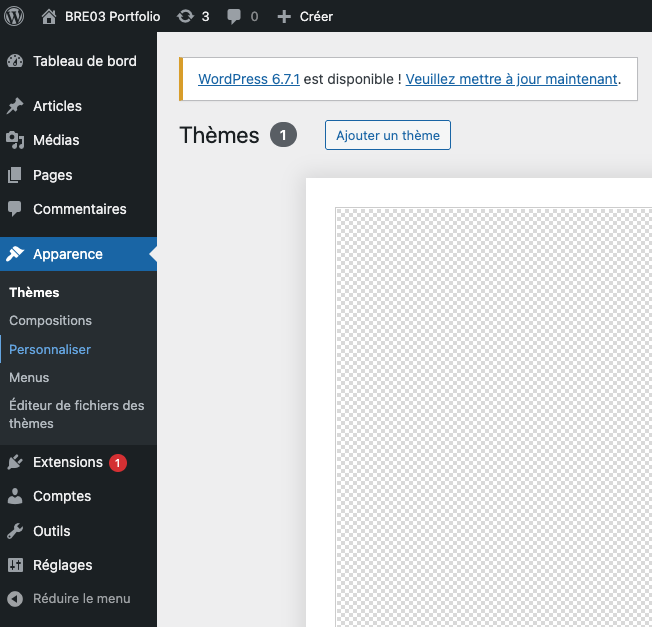
Rendez-vous sur la page de personnalisation du site (Apparence > Personnaliser) :

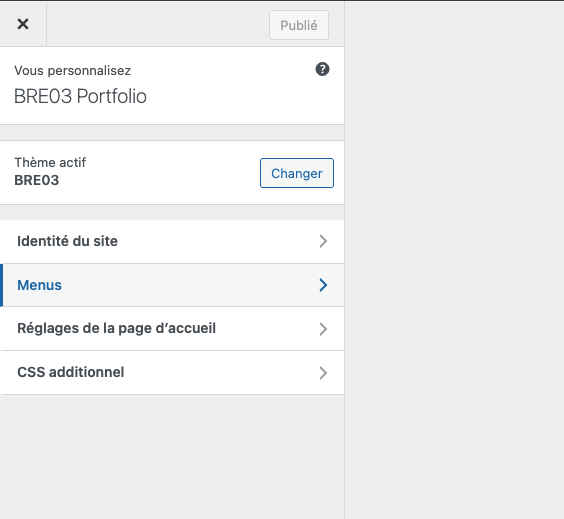
Rendez-vous dans l’onglet Menu :

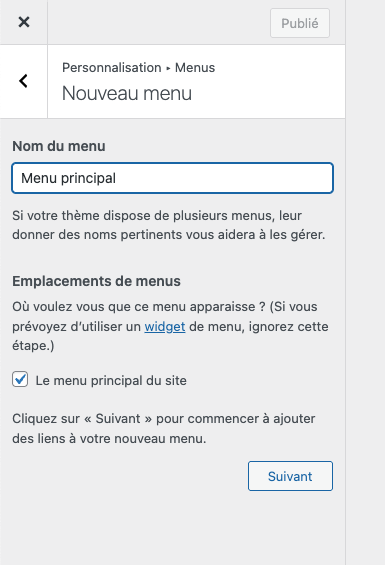
Donnez un nom à votre menu et sélectionnez l’emplacement que nous venons de créer :

Ajouter des pages au menu
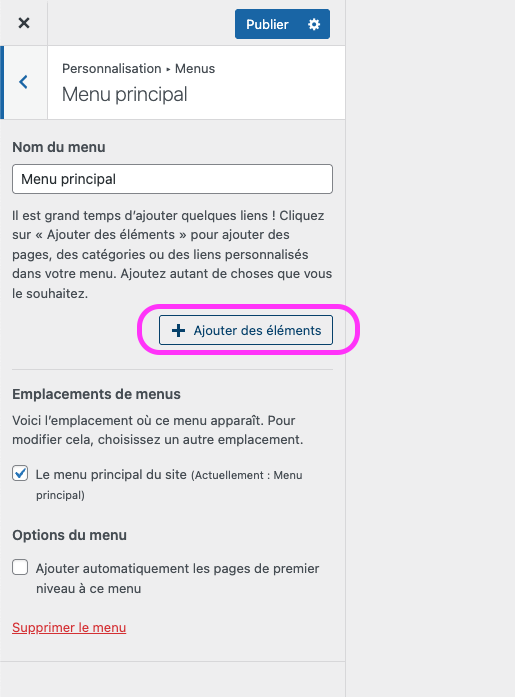
Cliquez sur le bouton “Ajouter des éléments” :

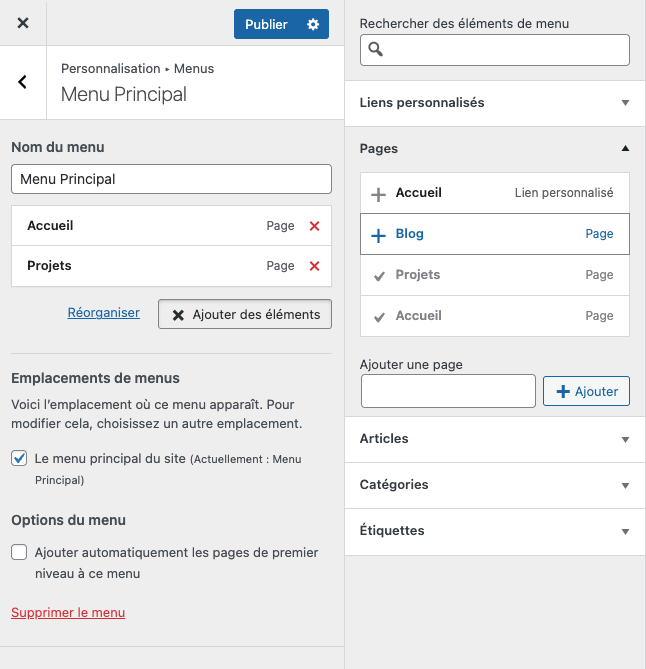
Ajoutez vos pages au menu :

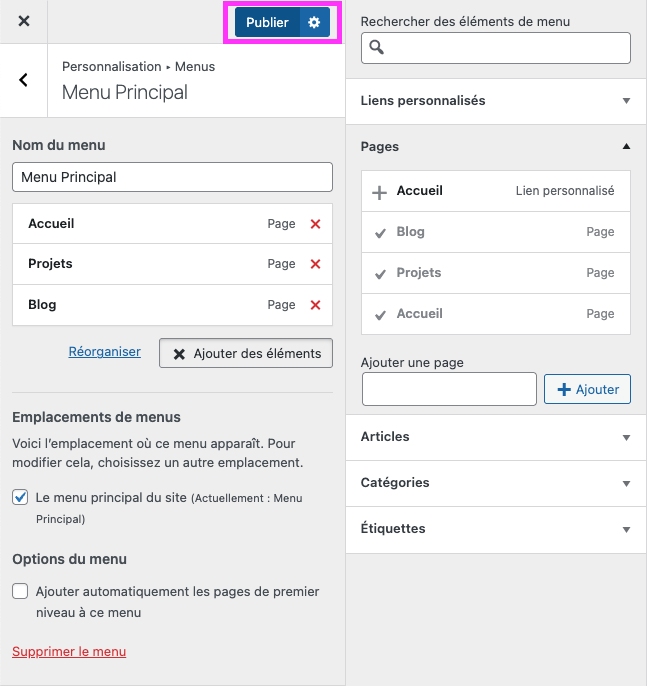
Enfin, publiez votre menu :

Afficher le menu avec du code
Dans votre fichier partials/_header.php, nous allons utiliser la fonction fournie par WordPress, wp_get_nav_menu_items (documentation ici) pour récupérer les éléments de notre menu.
$menuItems = wp_get_nav_menu_items('Menu Principal');
Si vous faites un var_dump vous verrez que les items de notre menu comportent plein d’information, mais nous n’en utiliserons que deux :
- le
titlequi est le nom du lien - et l’
urlqui sera son href
à partir de la variable $menuItems, créez une nav dans votre header avec le format suivant :
<header>
<nav>
<ul>
<li>
<a href="">Nom du lien</a>
</li>
<li>
<a href="">Nom du lien</a>
</li>
...
</ul>
</nav>
</header>
Créer un nouveau type de post : les projets
Pour pouvoir gérer nos projets séparément des articles de notre blog, nous allons créer un nouveau type de contenu, pour ça nous allons utiliser l’une des extensions que nous avons installées : Custom Post UI.
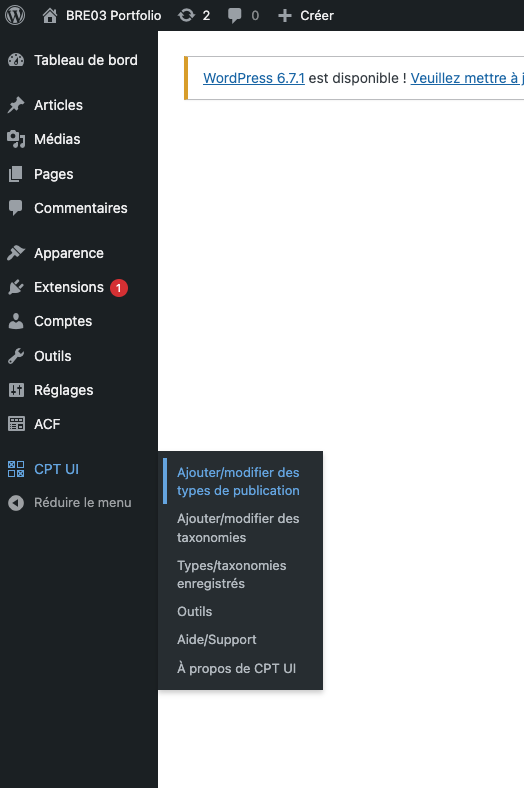
Commencez par vous rendre dans l’interface de création de type de post de CPT UI :

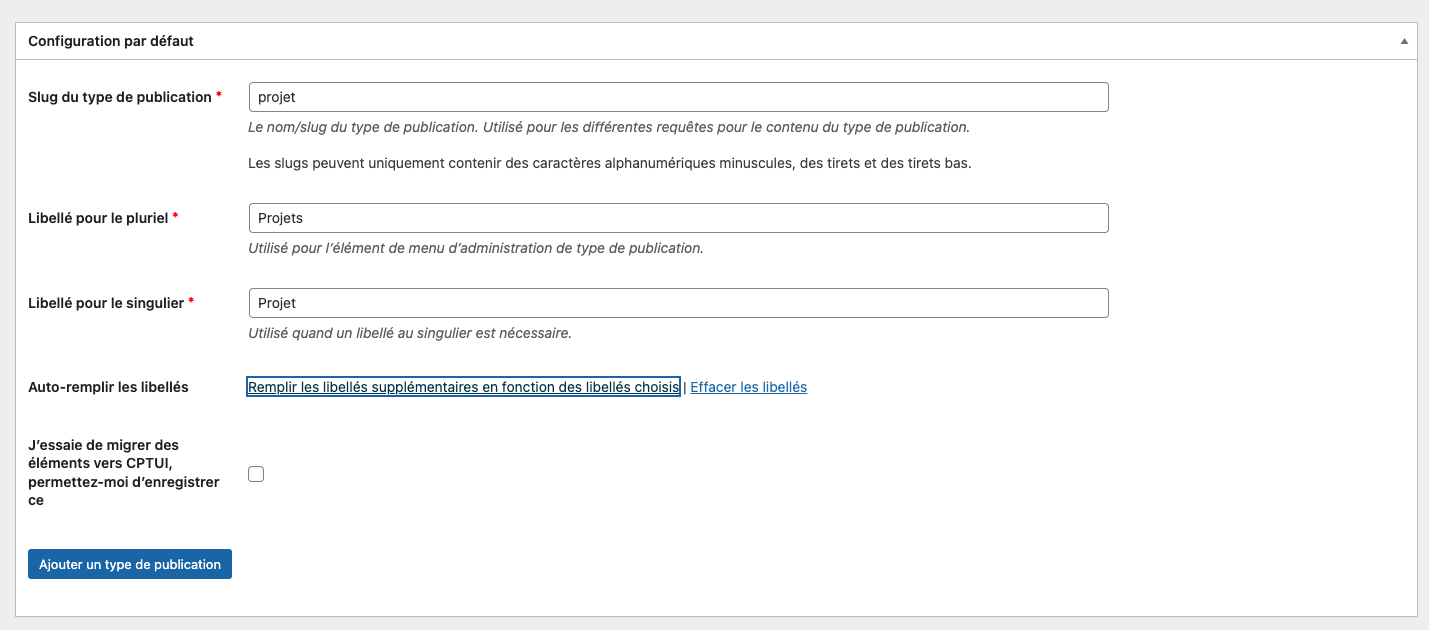
Puis saisissez les infos de votre nouveau type et demandez-lui de générer les libellés.
🚨 Ne cliquez pas sur le bouton ajouter.

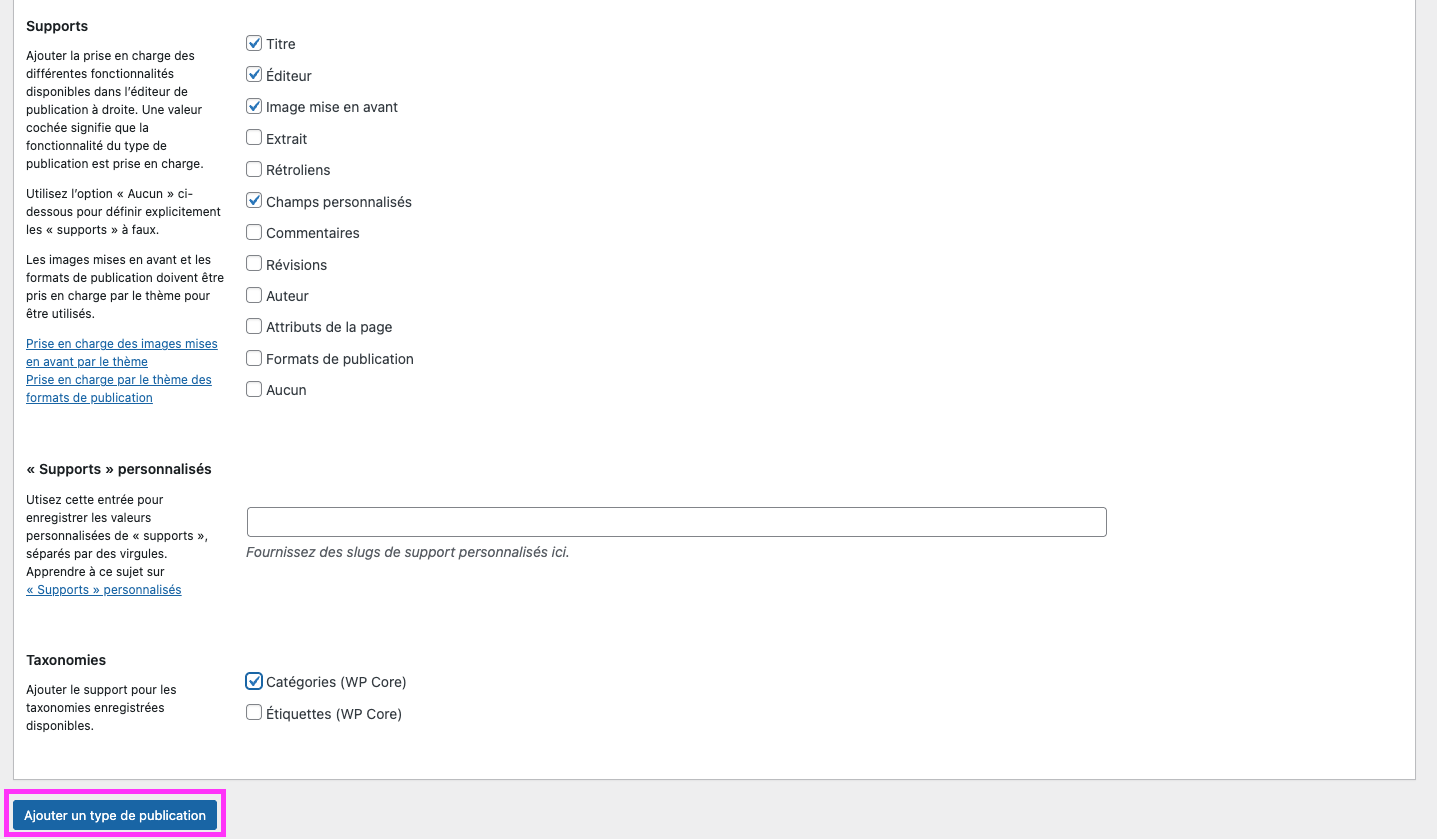
Scrollez jusqu’en bas de la page, sélectionner les capacités à enclencher, puis cliquez sur le bouton de validation :

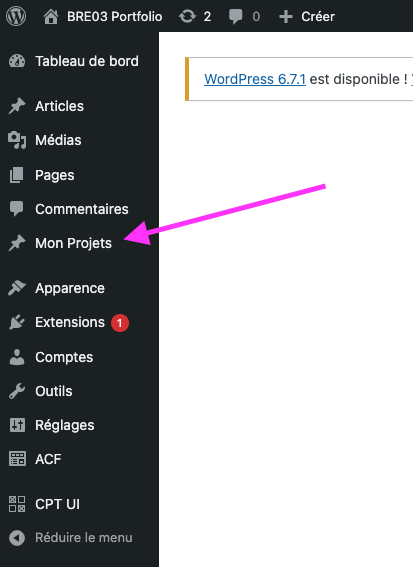
Vous avez à présent un onglet “Projets” dans votre interface d’administration :

Configurer les champs des projets
Pour configurer les champs de nos projets, nous allons utiliser une autre extension : Advanced Custom Fields.
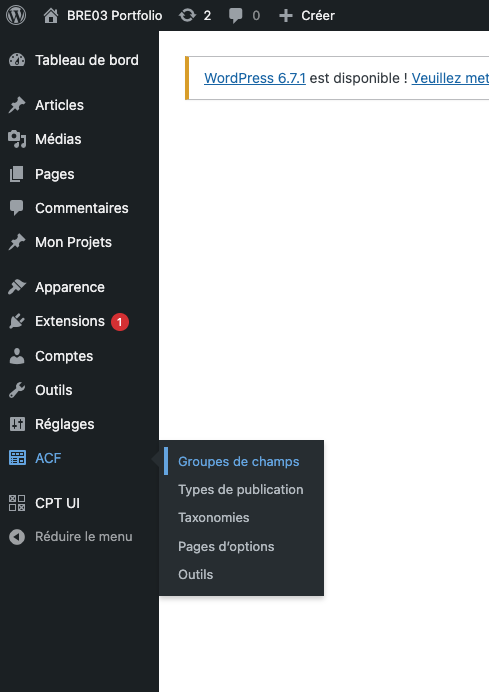
Commencez par vous rendre dans l’interface de création des groupes de champs :

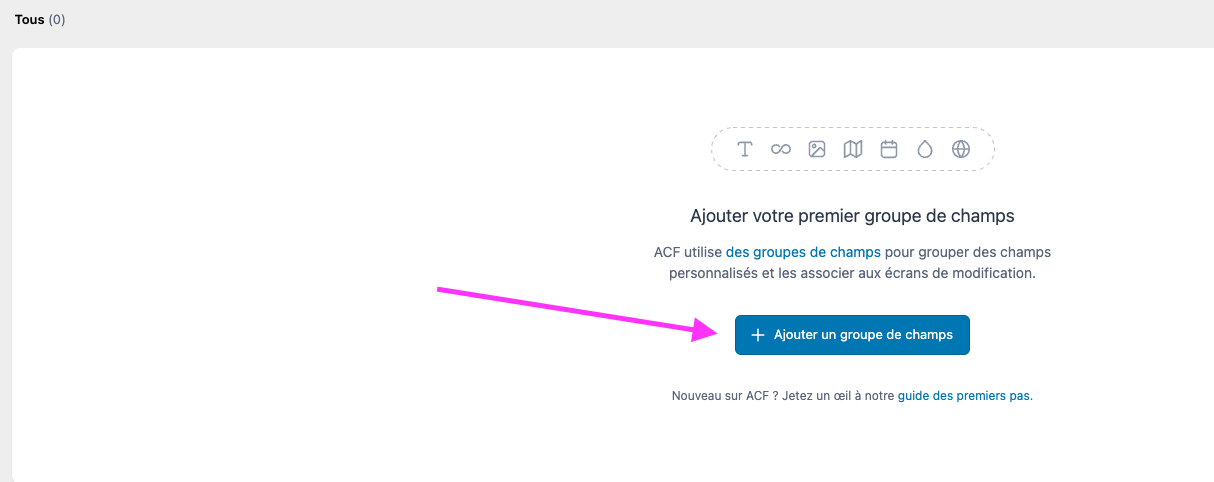
Puis créez un nouveau groupe de champ :

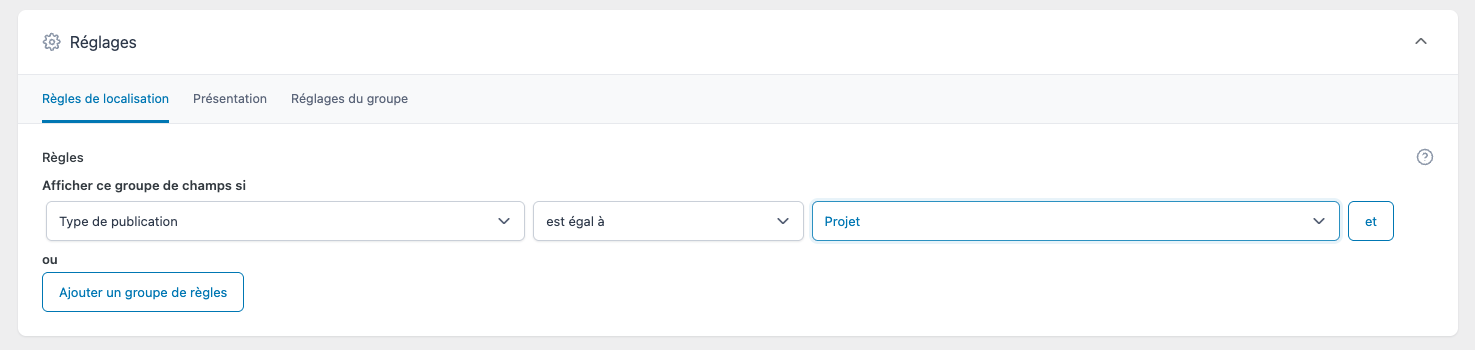
Configurez votre groupe de champs pour qu’il apparaisse sur les projets :

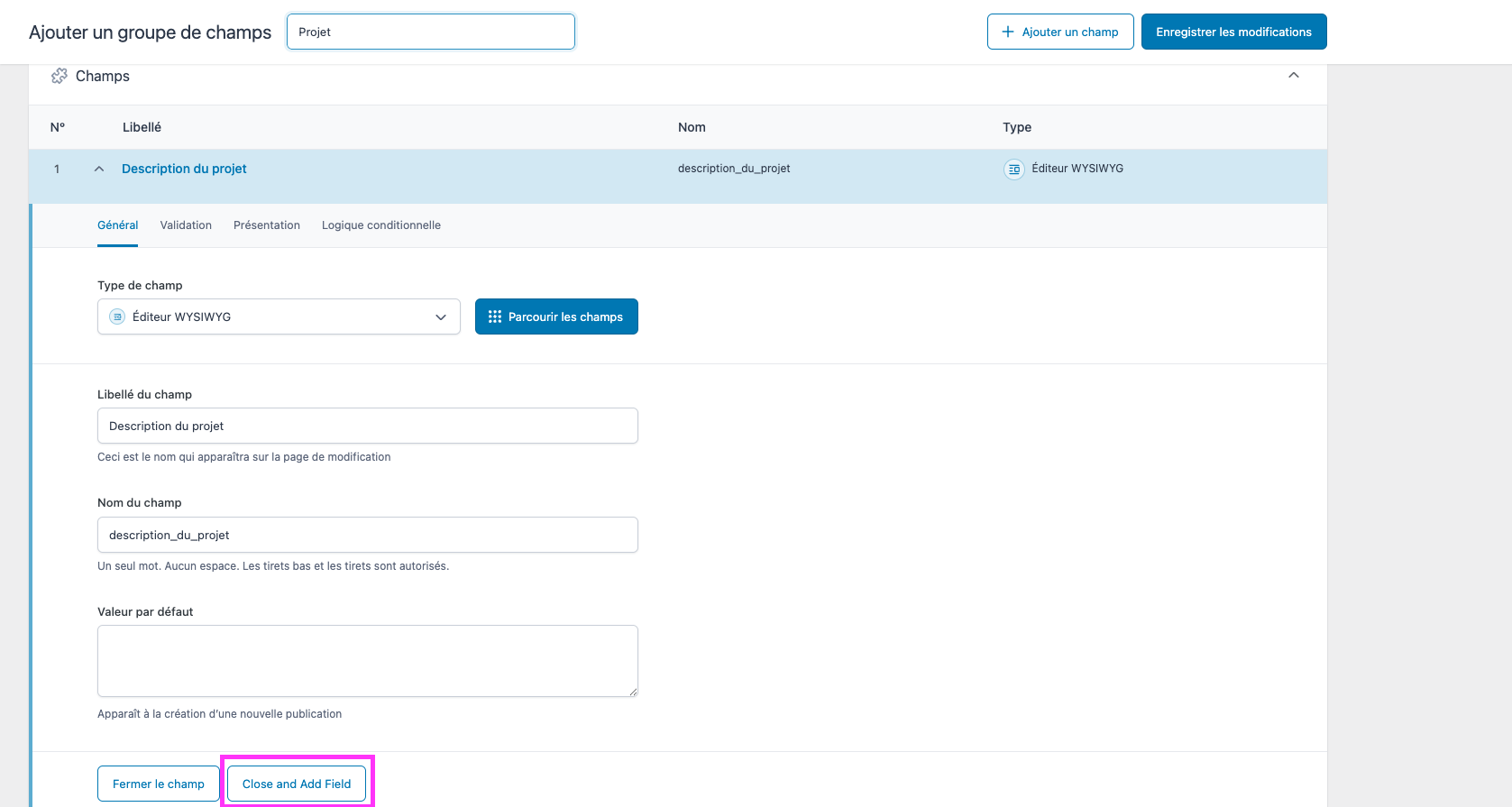
Donnez le nom Projet à votre groupe et créez un champ description du projet comme sur l’image ci-dessous :

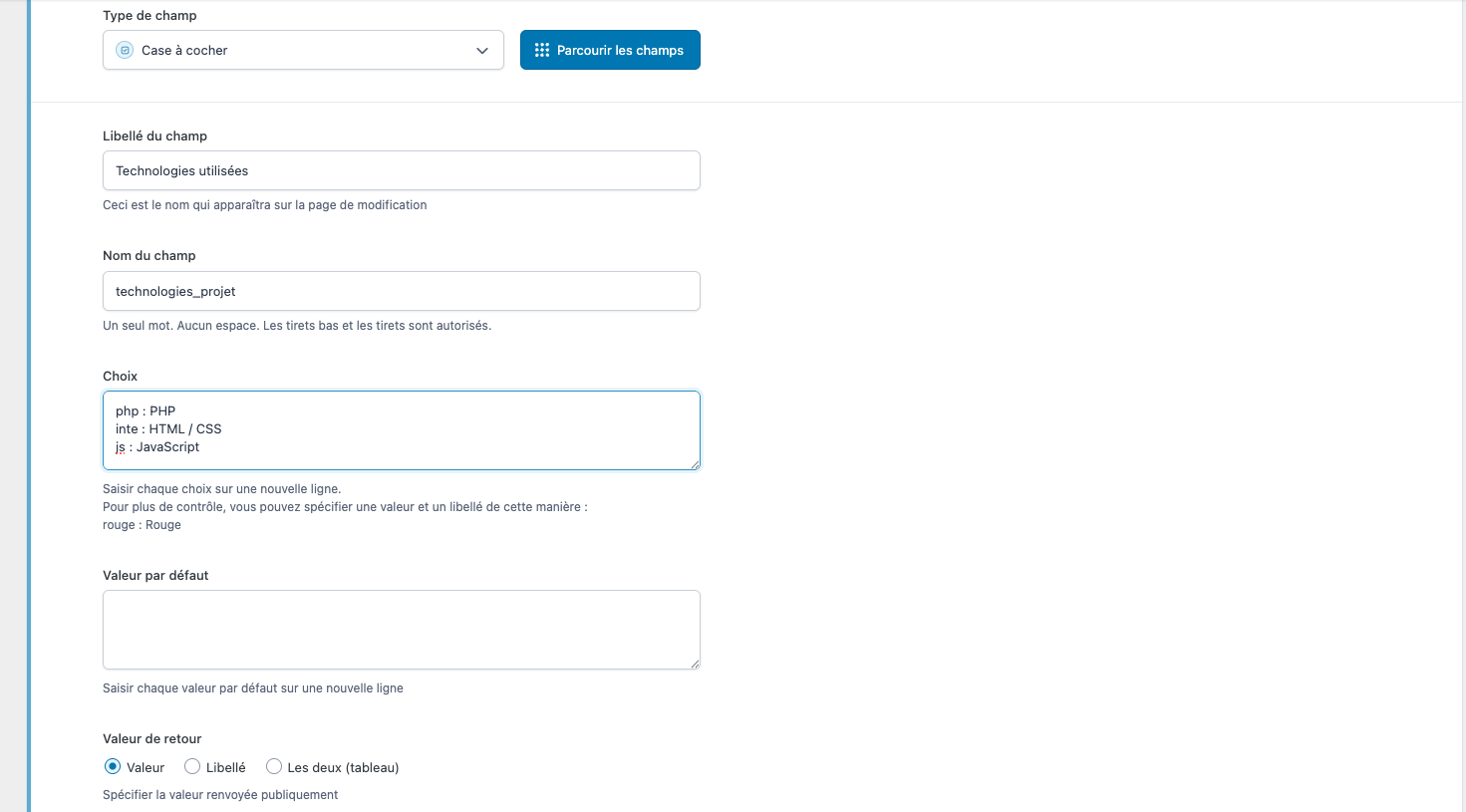
Créez un champ technologies utilisées comme sur l’image ci-dessous :

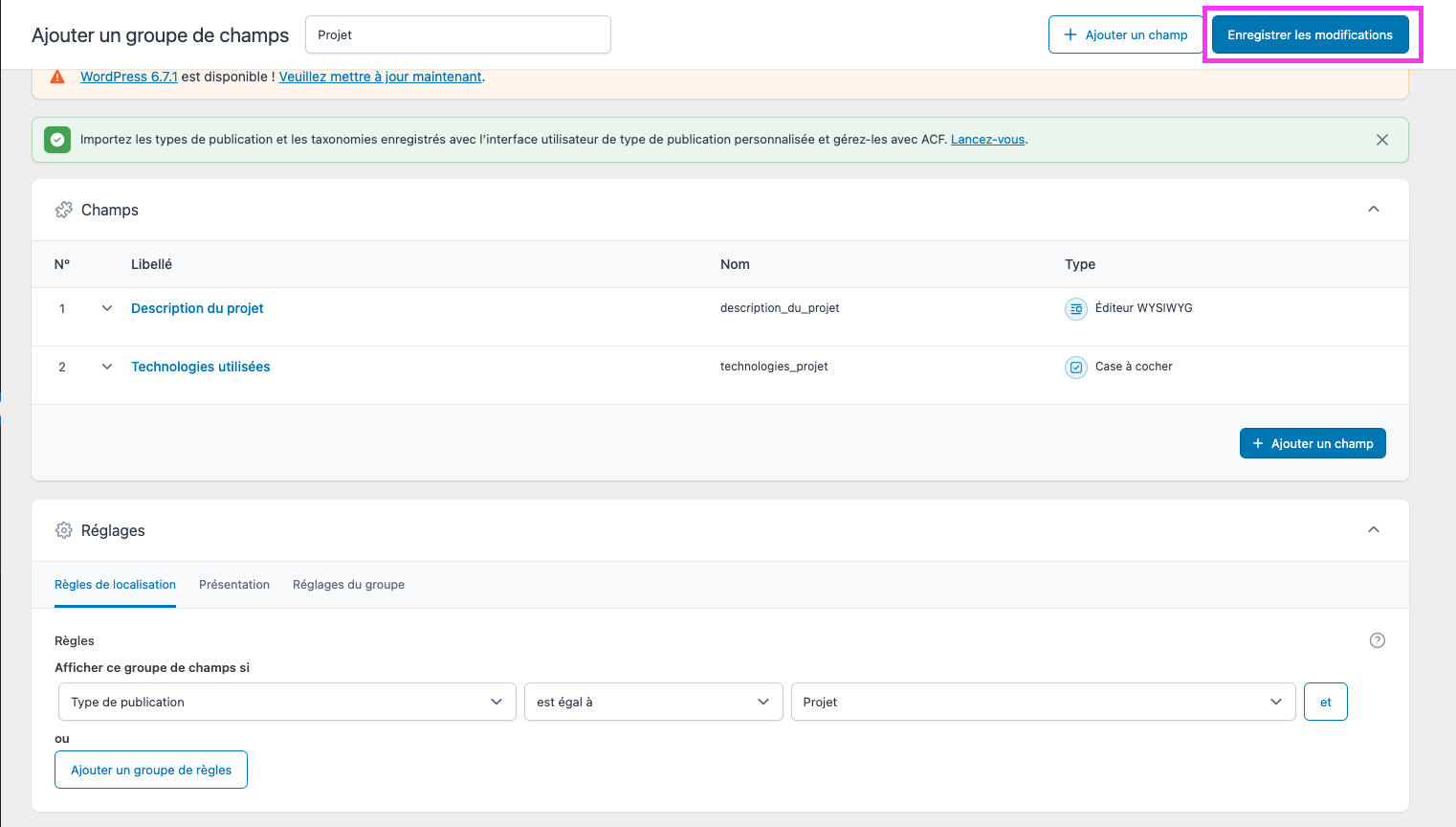
Enfin, enregistrez vos modifications :

Créer des projets
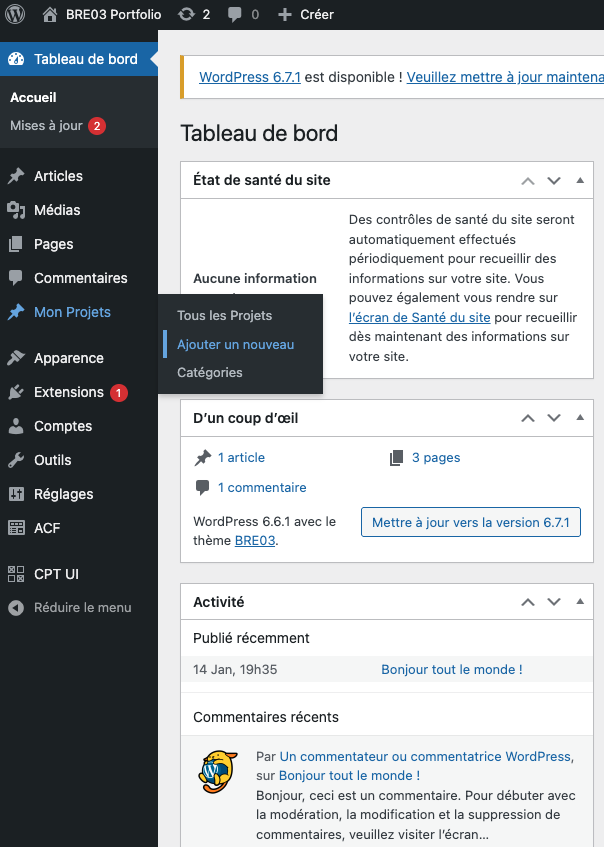
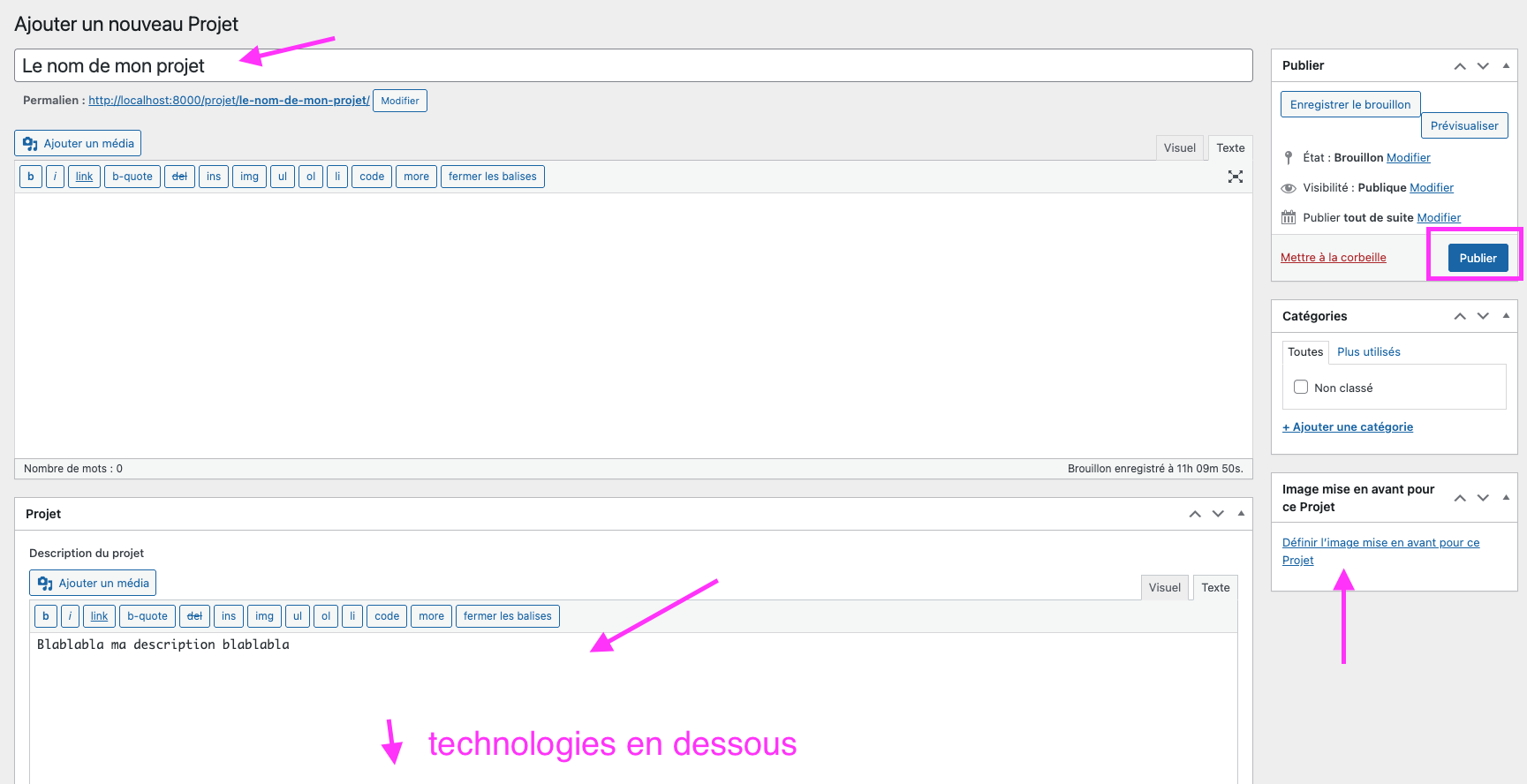
Rendez-vous dans l’interface de création de projets :

Vous allez créer 5 projets :
- Mon site dynamique, réalisé en PHP + HTML / CSS + JS
- Mon site e-commerce, réalisé en PHP + JS
- Ma PWA, réalisé en HTML / CSS + JS
- Mon CV, réalisé en HTML / CSS
- Mon App, réalisé en HTML / CSS + JS
rajoutez-leur des descriptions (ChatGPT est votre ami) et des images à la une, n’oubliez pas de publier vos projets.

Afficher la liste des projets
Dans notre fichier functions.php, nous allons ajouter une fonction qui permet de récupérer la liste des projets :
/* Fonction qui récupère la liste des projets */
function getProjects() : array
{
$args = array(
'post_type' => 'projet',
'post_status' => 'publish',
'posts_per_page' => -1,
'orderby' => 'title',
'order' => 'ASC'
);
$projets = get_posts( $args );
return $projets;
}
Cette fonction utilise la méthode get_posts()fournie par WordPress qui permet de récupérer des publications selon un certain nombre de critères.
Ensuite dans votre fichier page-projets.php, vous allez ajouter le code suivant en haut du fichier (dans la balise php) :
$projects = getProjects();
echo "<pre>";
var_dump($projects);
echo "</pre>";
Ce code va récupérer la liste de vos projets et faire un var_dump de ces projets.
Vous allez modifier le code du main de votre template pour qu’il affiche la liste de vos projets au format suivant :
<ul>
<li>
<article>
<h2>Nom du projet</h2>
<a href="lien du projet">Découvrir le projet</a>
</article>
</li>
<li>
<article>
<h2>Nom du projet</h2>
<a href="lien du projet">Découvrir le projet</a>
</article>
</li>
...
</ul>
Afficher le détail d’un projet
Dans notre fichier functions.php, nous allons rajouter du code qui permet de récupérer le détail des informations d’un projet :
/* Récupérer les infos d'un projet */
function getProject() : array
{
$project = [];
$project["titre"] = get_the_title();
$project["description"] = get_field("description_du_projet");
$project["technologies"] = get_field("technologies_projet");
return $project;
}
Ici, nous utilisons une fonction de WordPress, get_the_title qui permet de récupérer le titre d’une publication, ensuite, nous utilisons une fonction fournie par l’extension ACF pour récupérer le contenu d’un champ personnalisé d’une publication.
Documentation (en anglais) de la fonction get_field disponible ici.
Ensuite dans votre fichier single-projet.php vous allez ajouter le code suivant :
/* Je suis le template de détails d'un projet */
$project = getProject();
echo "<pre>";
var_dump($project);
echo "<pre>";
Puis dans votre main, faites en sorte d’afficher le projet sous la forme suivante :
<main>
<h2>Nom du projet</h2>
<p>
Description du projet
</p>
<h3>Technologies utilisées</h3>
<ul>
<li>Technologie 1</li>
...
</ul>
</main>
Afficher les images des projets
Nous avons ajouté des images à nos projets, mais pour l’instant, nous n’en avons rien fait. Nous allons donc nous occuper de récupérer ces images et de les réutiliser pour les afficher dans la liste des projets.
Dans notre fichier page-projets.php, nous allons un peu modifier le code de notre page :
<ul>
<li>
<article>
<?php echo get_the_post_thumbnail(id du projet); ?>
<h2>Nom du projet</h2>
<a href="lien du projet">Découvrir le projet</a>
</article>
</li>
...
</ul>
N’oubliez pas d’adapter le code :)
La fonction get_the_post_thumbnail est fournie par WordPress (documentation ici) elle renvoie une string qui contient la balise img de votre thumbnail (avec le alt que vous avez saisi dans l’interface d’administration si vous en avez saisi un).
💡 Si plus tard, vous voulez pouvoir ajouter des classes CSS à la balise img, consultez la documentation, c’est expliqué à la fin :)
Créer des catégories pour les articles du blog
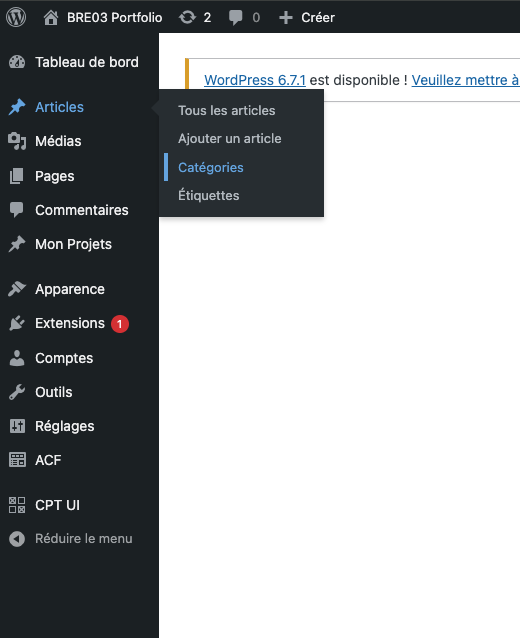
Nous allons maintenant créer des catégories pour les articles du blog. Commencez par vous rendre dans l’interface de gestion des catégories :

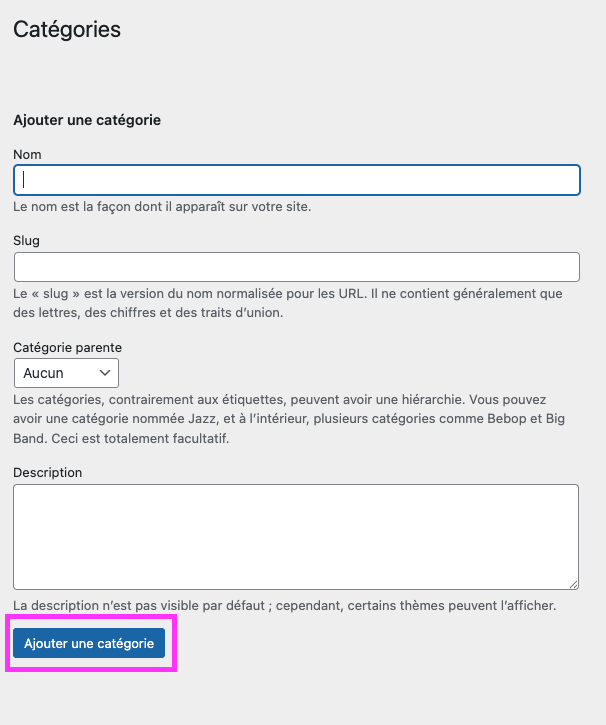
Créez ensuite au moins 3 catégories différentes et n’oubliez pas de les sauvegarder :

Créer les articles du blog
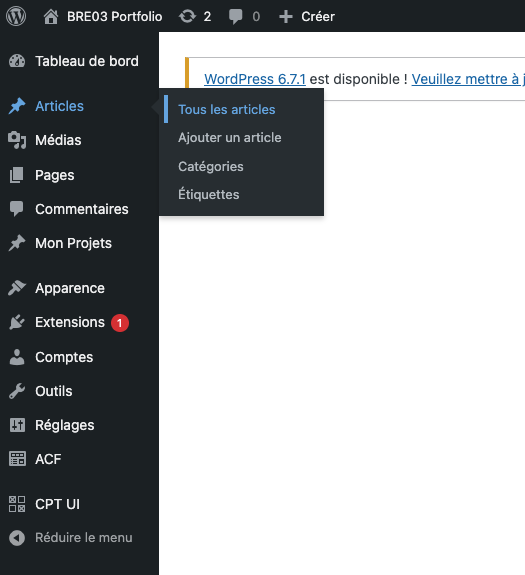
Maintenant, il va nous falloir des articles dans ce blog, commencez par vous rendre dans l’espace d’administration des articles :

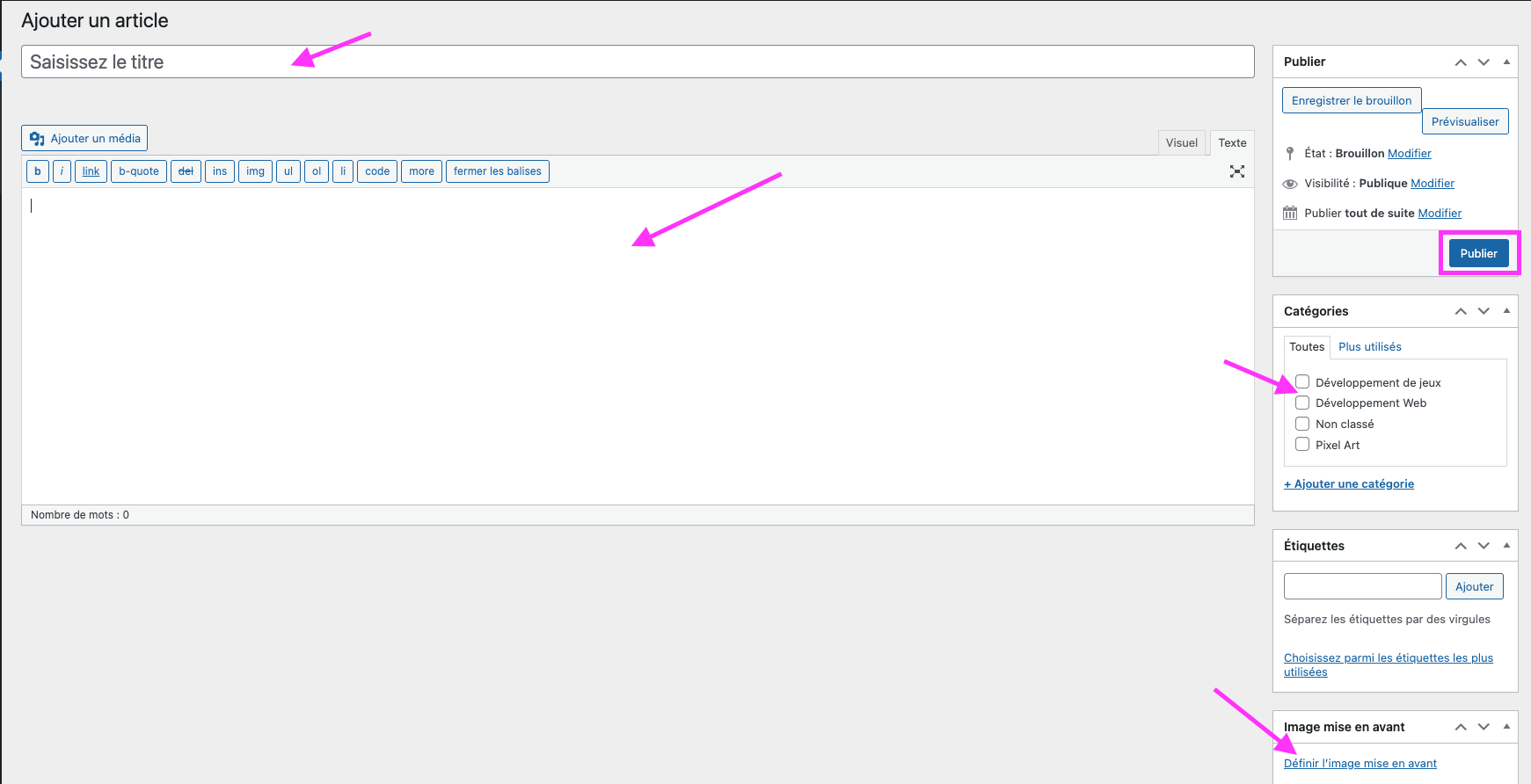
Ensuite, supprimez l’article mis par défaut par WordPress. Vous allez ensuite devoir créer 10 articles :

Vos articles auront un titre, un contenu, formatté en HTML de 300 à 500 mots (demandez à ChatGPT de vous générer des articles avec le balisage HTML dedans, genre des h2, h3, des ul, des liens…, Attention à ne pas avoir de balises autour du contenu), vous leur donnerez une catégorie et une image à la une. N’oubliez pas de les publier.
Afficher la liste des articles
Dans votre fichier functions.php, ajoutez la fonction suivante :
/* Fonction qui récupère la liste des articles du blog */
function getPosts() : array
{
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => -1,
'orderby' => 'title',
'order' => 'ASC'
);
$posts = get_posts( $args );
return $posts;
}
Cette fonction utilise le même principe que getProjects() sauf qu’elle va chercher les publications de type post et pas de type projet.
Dans votre fichier home.php, inspirez-vous de ce que vous avez fait pour les projets et affichez la liste des articles avec leur image.
Afficher le détail d’un article
À l’aide de deux fonctions que vous avez déjà utilisées plus tôt : get_the_title() et the_content() faites en sorte de pouvoir afficher le titre et le contenu d’un article sur la page de détail d’un article du blog.
Pour rappel, c’est le template single.php.
Construire une page d’accueil
En vous inspirant de ce que vous aviez fait pour les listes de projets et d’articles, faites en sorte, sur la page d’accueil de pouvoir afficher deux projets et trois articles.
Pour rappel, c’est le template front-page.php.
Et enfin : it’s CSS time
Et pour finir, tentez de rendre tout ça un poil plus jolie en ajoutant du CSS, des class, des images de fond etc etc :)